
Introduction
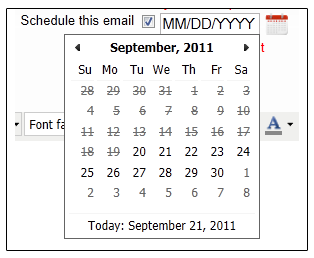
Date input is a very common thing and almost required in every website and application. There are many free calendar scripts and commercial controls, but probably the AJAX Toolkit Calendar extender is the most popular among them. People like it because it is free, Open Source, has a nice appearance, and it works on the server and client sides.
Depending on the situation, sometimes we need to give a past date input (for example, date of birth, living since, member since, or issuance, etc.) and many times, a user needs to enter a future date like for hotel or ticket booking etc. With its many good functionalities, the Calendar extender is missing a good feature which is the ability to disable past dates if there needs to enter only future dates. Some workarounds that developer do are to show an alert if the date is incorrect or use validation controls along with the Calendar extender. Disabling previous dates perhaps is an elegant solution for this problem. The scope of this article consists of two things:
- Giving a basic introduction of the AJAX Toolkit code environment so that developers can extend it for specific needs
- Extending the Calendar control to disable past dates and to make past dates not selectable
AJAX ToolKit Code Environment
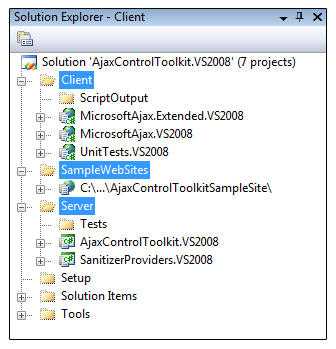
New controls are often added into the Open Source AJAX Toolkit. Its code can be downloaded from http://ajaxcontroltoolkit.codeplex.com/SourceControl/list/changesets which comes with Visual Studio 2008 and Visual Studio 2010 solution files. The project source code has six folders containing seven projects in them.

The Client folder has client side code, and a project “MicrosoftAjax.Extended” in it has JavaScript and CSS files. These are the files to do any changes intended to be on the client side code. For doing any changes on the server side, there is AjaxControlToolKit, a project in the Server folder. The AjaxToolKit assembly resides in the bin folder of AjaxToolKitSampleSite in the SampleWebSites folder, so doing any change in the client or server code will also require to build SampleWebSites after building the client or server. Setup, Solution Items, and Tools folders have other code for building and testing the framework.

Enhancing the Calendar Extender
To enhance the calendar functionality and to show past dates as disabled and not selectable, we will work on the client side only. Of course, this will not be changeable from the server side. Let's think about what steps we need to do to have this functionality.
- First, we will need to work on the appearance of the calendar and show past dates as disabled. For this, we will make a new CSS class and in the layout design function of the calender, we will apply this new CSS class on past dates.
- In order to make past dates un-selectable, we will work on the date cell click event of the calendar. Here we will change the code to control the selection of past dates.
To display past dates as disabled, I have added the following class in Calendar_resource.css in the Calendar folder which is in the AJAX Control Toolkit project in the Server folder.
.ajax__calendar .ajax__calendar_deactive .ajax__calendar_day
{
background-color:#ffffff !important;
border-color:#ffffff !important;
color:#6D6D6D !important;
text-decoration:line-through !important;
}
.ajax__calendar .ajax__calendar_deactive .ajax__calendar_month
{
background-color:#ffffff !important;
border-color:#ffffff !important;
color:#6D6D6D !important;
text-decoration:line-through !important;
}
.ajax__calendar .ajax__calendar_deactive .ajax__calendar_year
{
background-color:#ffffff !important;
border-color:#ffffff !important;
color:#6D6D6D !important;
text-decoration:line-through !important;
}
The _performLayout function of CalendarBehavior.pre.js (this file is in the Client folder in the MicrosoftAjax.Extended project) draws the layout of the calendar. In the case of days, we will add our code next to the line below in JavaScript:
currentDate = new Date(currentDate.getFullYear(),
currentDate.getMonth(), currentDate.getDate() + 1,
this._hourOffsetForDst);
Here are the lines of code to add:
var todaysDate = this.get_todaysDate();
var myTodaysDate = new Date(todaysDate.getFullYear(), todaysDate.getMonth(),
todaysDate.getDate(), this._hourOffsetForDst);
var myCurrentDate = new Date(currentDate.getFullYear(), currentDate.getMonth(),
currentDate.getDate(), this._hourOffsetForDst);
$common.removeCssClasses(dayCell.parentNode,
["ajax__calendar_other", "ajax__calendar_active", "ajax__calendar_deactive"]);
if (myCurrentDate < myTodaysDate) {
Sys.UI.DomElement.addCssClass(dayCell.parentNode, "ajax__calendar_deactive");
}
else {
$common.removeCssClasses(dayCell.parentNode, ["ajax__calendar_deactive"]);
Sys.UI.DomElement.addCssClass(dayCell.parentNode, this._getCssClass(dayCell.date, 'd'));
}
While making the layout of the calendar, this piece of code will simply compare every date with today's date and for every past date, it will apply the CSS class (that was made before), and as a result of this CSS, every past date will appear as disabled in the calendar.
The remaining part is to make past dates un-selectable. For this, the _cell_onclick event will be used. I replace its case "day": part of code with this code:
case "day":
var _currentDay = new Date(new Date().getFullYear(),
new Date().getMonth(), new Date().getDate());
if (target.date >= _currentDay) {
this.set_selectedDate(target.date);
this._switchMonth(target.date);
this._blur.post(true);
this.raiseDateSelectionChanged();
}
else {
}
break;
Build the Client, Server, and SampleWebSites folders and pick AjaxControlToolkit.dll from the bin folder of SampleWebSite and test.
Points of Interest
As per AJAX Toolkit samples on http://www.asp.net/ajaxlibrary/AjaxControlToolkitSampleSite/calendar/calendar.aspx, there are start date and end date properties that do the same stuff, but now these properties are not there, probably Microsoft wants developers to learn doing new controls as well.
History
- Initial article created on September 21, 2011.
