Author's website: http://www.sqlnetframework.com
Introduction - Google Analytics ASP.NET Grid Column Sorting
In the following article, you will learn how you can improve the column sorting of the ASP.NET GridView to give the user a better visual experience. The Google Analytics ASP.NET Grid column sorting will indicate the sorting order direction (ascending or descending) and will highlight the GridView column used to make the sorting.

Google Analytics ASP.NET Grid Serie
The Google Analytics ASP.NET Grid Serie will show you how to create an ASP.NET Grid that recreates the appearance and behavior of the Grid displayed in the Google Analytics web site.
- Part 1: Extending ASP.NET
DataPager: Creating a Google Analytics Data Pager - Part 2: Google Analytics ASP.NET Grid Counter: Enumerate the row items in an ASP.NET Grid
- Part 3: Google Analytics ASP.NET Grid Sort Column: Enhance your
GridView with a sorting order indicator (ascending, descending) and highlight the GridView column used for sorting
Improving ASP.NET GridView Sorting Capabilities
Many of us have used the ASP.NET GridView webcontrol to display information. One of the features most used of the GridView webcontrol is GridView sorting. The GridView sorting allows us to sort the information in the GridView using the column name displayed at the top of the GridView.

Default GridView Sorting Capability
If you are working with the GridView webcontrol and you want to enable the GridView sorting capability, you need to set to true the GridView’s AllowSorting property.

Now that the GridView sorting feature is enabled, the GridView webcontrol will display a link for each column header. When the user clicks the link in the column header, the information displayed in the GridView will be sorted using the SortExpression defined in the GridView column.

Default GridView Sorting Direction
The first time you click a column header, the GridView sorting direction is ascending (A, B, C, etc.), the second time you click the same column header the GridView sorting direction changes to descending (C, B, A, etc.).
Implementing GridView Sorting like in Google Analytics
The Google Analytics Grid has features that seem interesting to be implemented in any ASP.NET project using the GridView to display and sort information. The first GridView sorting feature that we will implement will be to display an image to notify the user the GridView sorting direction: ascending or descending. The second feature will be to highlight the header and each row of the selected GridView column to make it easy for the user to know which GridView column was used for sorting.

Using an Image to Display the GridView Sorting Direction
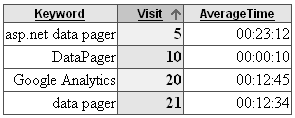
When the user clicks a GridView column header for sorting, an image will be displayed in the GridView column header to notify the user the GridView sorting direction. To display the image, we are going to check whether the current column header was clicked for sorting, if so, we are going to check the GridView sorting direction: ascending or descending. Depending on whether the GridView column header was clicked or not, we are going to select the CSS-style to apply.

Highlighting the GridView Sorting Column
When the user clicks a GridView column header for sorting, all the GridView columns will be highlighted, including the column header and the rows. To highlight a row item, we will check whether the row item is under the GridView column header clicked for sorting.

How to Use the New GridView Sorting Capabilities in my ASP.NET Web Projects?
You only need to add a GoogleAnalyticsGridViewColumnSortField within the Columns collection of the GridView webcontrol.

The SortedColumnCssClass and ColumnCssClass properties specifies the CSS-style to be applied to a GridView column when the GridView column is clicked for sorting and when the GridView column is at a normal state without being selected, respectively. You need to specify a value at least to the SortedColumnCssClass property. Finally you need to create a style sheet to create the style items used for the rendering of the GridView.

Style Used for the Sorted GridView Column
If you assign the value "googleAnalyticsSortedColumn" to the SortedColumnCssClass property of the GoogleAnalyticsGridViewColumnSortField class, then you need to create the style items displayed below:

Style Used for the Normal GridView Column
If you assign the value "googleAnalyticsColumn" to the ColumnCssClass property of the GoogleAnalyticsGridViewColumnSortField class, then you need to create the style items displayed below:

Conclusion
Now with just including the GoogleAnalyticsGridViewColumnSortField item to the Columns collection of the GridView webcontrol, you can have a better sorting functionality for the GridView. To modify the GridView appearance, you only need to edit the CSS-style sheet file associated with the GridView webcontrol. Download the Google Analytics ASP.NET Grid Sort Column code to see how easy is to use the new GridView sorting features.

History
- 12th May, 2008: Initial post
