Introduction
I had to create a working prototype of a web project. I mocked up screens, created some fake data in an XML file, showed it on screens. Now, I wanted to work on the data (query XML file and present on other screens). I know that it’s achievable through LINQ. I searched for snippets online. I was able to find some help, but had to spend a lot of time. This led me to post this topic. Hope it would be helpful for a few beginners.
Using the code
Included is a Zip file containing the two ASP pages and an XML file. Feel free to use them. I am not going to explain anything here. Instead, I shall show you the step by step process to create the project, and you can go through the code.
Open VS 2008. Create a new web project by selecting the ASP.NET Web Site template. I name the project, “LinqDemo”. Select the language as “VisualBasic” and .NET framework 3.5.
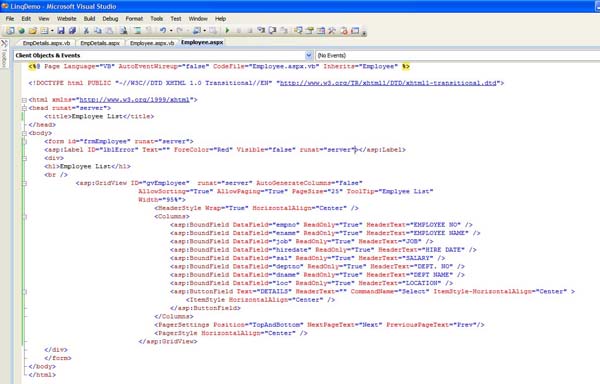
Delete the default.aspx page. Add a new form, Employee.aspx, and set it as the start page. Modify the code for the page, Employee.aspx, to show as follows:
Employee.aspx:

Add the Employee.xml file to the App_Data folder in your project. Modify the file to show data as follows:

Modify the Employee.aspx.vb file to show the following code:
Partial Class Employee
Inherits System.Web.UI.Page
Protected Sub Page_Load(ByVal sender As Object, _
ByVal e As System.EventArgs) Handles Me.Load
If Not Page.IsPostBack Then
BindGrid()
End If
End Sub
Private Sub BindGrid()
Dim xmlDS As New XmlDataSource
xmlDS.DataFile = "~/App_Data/Employee.xml"
xmlDS.XPath = ".//Employee/ROW"
gvEmployee.DataSource = xmlDS
gvEmployee.DataBind()
End Sub
End Class
At this point, you should be able to build and Run the project. You should be able to see a page with the employee data in a grid.

When the Details button is clicked, we want to show some data on a new page. I am not doing anything incredible. I am just showing the same data in the grid in a new page.
Add a new page, and call it EmpDetails.aspx. Modify the page, to show as follows
EmpDetails.aspx:

Modify Employee.aspx.vb to show as follows:
Employee.aspx.vb:
Partial Class Employee
Inherits System.Web.UI.Page
Protected Sub Page_Load(ByVal sender As Object, _
ByVal e As System.EventArgs) Handles Me.Load
If Not Page.IsPostBack Then
BindGrid()
End If
End Sub
Private Sub BindGrid()
Dim xmlDS As New XmlDataSource
xmlDS.DataFile = "~/App_Data/Employee.xml"
xmlDS.XPath = ".//Employee/ROW"
gvEmployee.DataSource = xmlDS
gvEmployee.DataBind()
End Sub
Protected Sub gvEmployee_SelectedIndexChanged(ByVal sender As Object, _
ByVal e As System.EventArgs) Handles gvEmployee.SelectedIndexChanged
Session("EMPID") = gvEmployee.SelectedRow.Cells(0).Text
Response.Redirect("EmpDetails.aspx")
End Sub
End Class
Modify the EmpDetails.aspx.vb page to show as follows:
EmpDetails.aspx.vb:
Partial Class EmpDetails
Inherits System.Web.UI.Page
Protected Sub Page_Load(ByVal sender As Object, _
ByVal e As System.EventArgs) Handles Me.Load
If Not Page.IsPostBack Then
BindData()
End If
End Sub
Private Sub BindData()
Dim pk As Integer
pk = CInt(Session("EMPID"))
Dim xmlDS = XElement.Load(Request.PhysicalApplicationPath & _
"/App_Data/Employee.xml")
Dim query = From row In xmlDS.Elements Where _
(CType(row.Attribute("empno"), Integer) = pk) Select row
For Each row As XElement In query
lblEmpNo.Text = row.Attribute("empno")
lblEmpName.Text = row.Attribute("ename")
lblJob.Text = row.Attribute("job")
lblHireDt.Text = row.Attribute("hiredate")
lblSal.Text = row.Attribute("sal")
lblDeptNo.Text = row.Attribute("deptno")
lblDeptName.Text = row.Attribute("dname")
lblLoc.Text = row.Attribute("loc")
Next
End Sub
Protected Sub btnBack_Click(ByVal sender As Object, _
ByVal e As System.EventArgs) Handles btnBack.Click
Response.Redirect("Employee.aspx")
End Sub
End Class
Run the project, and you should be able to click on Details, which will show the data returned from LINQ.
This is the first article I am posting. Reviews would be helpful for my future posts. Thanks.
