
Introduction
In this era of web application, web 2.0 became very popular and now we are looking for further development towards web 3.0. By this side testing has been improved a lot with many different tools. The word “Improved” can be meant by “becoming easier”. Interestingly, many programmers (including me) often do not care about UI Testing. But think about many Ajax style approaches in a web 2.0 application. They have drag n drop, auto complete, modal popup, etc., which should also be tested in some way. Many developers around the world may be well-acquainted with the framework WATIR (pronounced water) which helped Rails programmers to leverage their UI and Functional Testing. “Jeroen van Menen” has created a nice tool WatiN for testing Web applications inspired on Watir.
Background
WatiN: It has grown into an easy to use, feature rich and stable framework. WatiN is developed in C# and aims to bring you an easy way to automate tests with Internet Explorer & FireFox. For more information about Watin, please visit http://watin.sourceforge.net/.
NUnit: It is a unit-testing framework for all .NET languages. Initially ported from JUnit, the current production release, version 2.4, is the fifth major release of this xUnit based unit testing tool for Microsoft .NET. It is written entirely in C# and has been completely redesigned to take advantage of many .NET language features, for example custom attributes and other reflection related capabilities. NUnit brings xUnit to all .NET languages. Download the latest version from here.
TestDriven.NET: It makes it easy to run unit tests with a single click, anywhere in your Visual Studio solutions. It supports all versions of Microsoft Visual Studio and it integrates with the best .NET development tools. This example uses “TestDriven.NET-2.14.2190 Beta”.
Using the Code
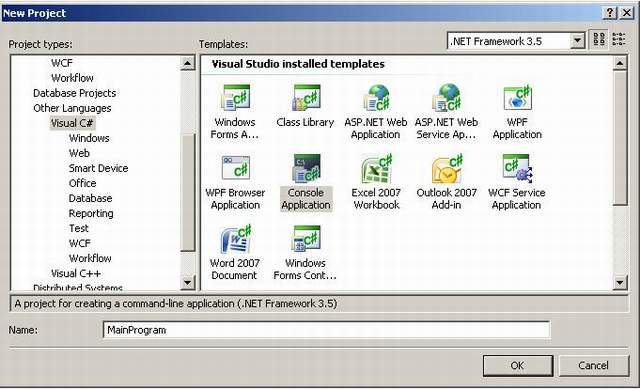
This is very elementary example that will show the way of UI & Functional Testing by integration different tools. Let’s start with a simple console application: To configure WaTiN to interact with nUnit (nUnit uses the STA ApartmentState). An apartment is a logical container within a process for objects sharing the same thread access requirements. All objects in the same apartment can receive calls from any thread in the apartment. The .NET Framework does not use apartments, and managed objects are responsible for using all shared resources in a thread-safe manner themselves.
Because COM classes use apartments, the common language runtime needs to create and initialize an apartment when calling a COM object in a COM interop situation. A managed thread can create and enter a single-threaded apartment (STA) that allows only one thread, or a multithreaded apartment (MTA) that contains one or more threads. You can control the type of apartment created by setting the ApartmentState property of the thread to one of the values of the ApartmentState enumeration. Because a given thread can only initialize a COM apartment once, you cannot change the apartment type after the first call to the unmanaged code.
Well, you need to first add App.Config file to the project which will look like:

You now need to add a few references to the project. Add both WatiN.Core and nunit.Framework references to the project.

Then I modified my main class that would take care of opening and closing out my browser. . The code follows:

My tests then for checking the login (correct). The source code is as follows:

From the above code, you can see a service is running on the port 2434. I have created a simple separate web application project which runs on that port. The source code of that project is below:
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs"
Inherits="SimpleLogin._Default" %>
<!DOCTYPE html PUBLIC
"-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Simple Page</title>
</head>
<body>
<form id="form1" runat="server" action="Default.aspx">
<div> <table align="center" class="style1">
<tr>
<td class="style2">
UserName:</td>
<td>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
</td>
</tr> <tr>
<td class="style2"> Password:</td>
<td>
<asp:TextBox ID="TextBox2" runat="server" TextMode="Password"></asp:TextBox>
</td>
</tr>
<tr>
<td class="style2">
</td>
<td>
<asp:Button ID="Button1" runat="server" onclick="Button1_Click"
Text="Button" OnClientClick="document.getElementById('form1').submit()"/>
</td> </tr>
<tr>
<td class="style2">
</td>
<td>
</td>
</tr><tr>
<td class="style2">
</td>
<td>
</td>
</tr>
<tr><td class="style2">
</td>
<td>
</td>
</tr>
<tr>
<td class="style2">
</td>
<td>
<asp:Label ID="Label1" runat="server"></asp:Label>
</td>
</tr>
</table> </div>
</form>
</body>
</html>
And
Default.aspx.cs
using System;
using System.Collections;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
namespace SimpleLogin
{
public partial class _Default : System.Web.UI.Page {
protected void Page_Load(object sender, EventArgs e)
{ if (!IsPostBack)
this.Label1.Text = "";
}
protected void Button1_Click(object sender, EventArgs e)
{
if (this.TextBox1.Text.Equals("rabbi") && this.TextBox2.Text.Equals("rabbi"))
this.Label1.Text = "Welcome Rabbi";
else
this.Label1.Text = "Unknown User";
}
}
}
From there, now that I have TestDriven.NET's plug in installed, I can build the project and then right click and select "Test With..." and then select NUnit.

This will pop-up NUnit and allow me to click on the run button to run through the tests.

Conclusion
At this stage, we should know how to basically use WatiN framework to test web applications. I hope you find this framework and this article useful, as I did. Personally, I haven't used any other web application testing framework.
History
- 15th September, 2008: Initial post
