Introduction
Express editions are the down-sized, free IDEs provided by Microsoft so that developers can experiment and get a feel of what the Enterprise editions will look like. One of the products provided in the Express edition suite is Web Developer 2008 Express edition. Visual Web Developer lets us make web applications in .NET. One of the big drawbacks of the Visual Web Developer Express edition is that it helps to debug but does not compile ASPX pages. In other words, no DLL is generated for the ASPX pages. This tutorial will discuss how we can use aspnet_compiler.exe to generate DLLs for web projects developed in Visual 2008 Web Developer Express edition.
Aspnet_compiler.exe to the rescue
As said previously, Visual Web Developer Express does not compile DLLs for ASPX pages. However, we can achieve this by using the compiler aspnet_compiler.exe. Aspnet_compiler.exe is located in the framework directory. You can find it in Windows\Microsoft.NET\Framework\v2.0.50727\. You can download the 2.0 Framework from here.
Below are the command line parameters commonly used with aspnet_compiler.exe:
| Parameter | Description |
-? | Prints a description of all parameters. |
-v | Specifies the path that follows in a virtual path. |
-p | The physical path of the application to compile. |
-u | Specifies that the compiled application can be updated. |
-c | Causes the compiled application to be fully rebuilt, overwriting any existing files. |
-d | Creates the debug output, making the application easier to debug if a problem arises after it is copied. |
Using external tools for automation
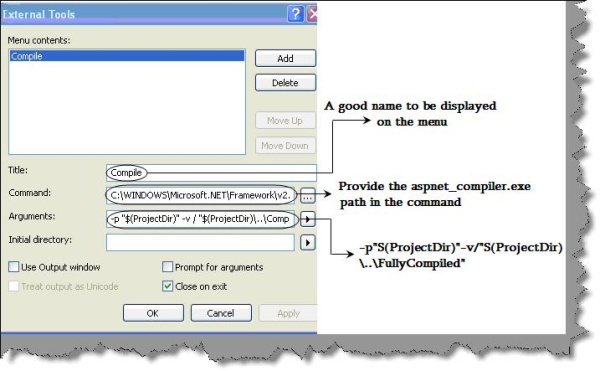
We will specify the aspnet_compiler.exe utility in the external tools of the IDE. So click on Tools → External tools and you will be shown a dialog box as shown below.
Enter the command, arguments, and the title as shown in the figure below.

The most important part is the arguments. We have used the ProjectDir variable to get the current web project path. So –p provides the project path. –V specifies where the ASP.NET DLL should be sent. We have given the directory name as FullyCompiled. The two dots before the directory name specifies that this folder should be in the web directory. So if your web directory is in "C:\Shiv", then the DLLs will be compiled in "C:\Shiv\FullyCompiled".
-p "$(ProjectDir)" -v / "$(ProjectDir)\..\FullyCompiled"
Now you will find a Compile item in the Tools menu as shown below:

Hit it and you will see a compiled DLL of your ASPX pages in the FullyCompiled folder.
For further reading do watch the below interview preparation videos and step by step video series.
