Introduction
This multipart series of articles is intended to help you get ramped up with SharePoint customization. It's about modifying the default SharePoint user experience, list forms customization, branding, skinning SharePoint portals, etc. In Part 1, we introduced a generic function that can be used to hide the list view toolbar menu items (e.g., New Item, Upload, Edit in Grid view, etc.). If you haven't read it yet, I would encourage you to do that first. Here, I'll show you two other tricks for customizing the list form toolbar.
Trick #2: Hiding List Form Toolbar Menu Items!

Sometimes, you need to remove some items from the toolbar that appears at the top of DispForm.aspx. Unfortunately, the "HideCustomAction" feature can merely hide the items which have been rendered through the "Custom Action" feature framework such as Site Actions and Site Setting, so let's take the same approach we took in Part 1, which is delving back into the world of JavaScript, which I really find very handy when it comes to SharePoint customization.
The following function can be used to hide any toolbar item in dispform.aspx. Just call the function passing the names of the items comma separated (e.g., New Items, Alert Me, etc.). The function removes the items, and of course, the images rendered beside them (if found). Trick #3 will deal with where and how you can add the function to your list form.
hideFormMenuItems("New Item","Alert Me");
function hideFormMenuItems()
{
var titleToHide="";
var anchorTag;
var allAnchorTags = document.getElementsByTagName('a');
for(var i = 0; i < hideFormMenuItems.arguments.length; i++ )
{
titleToHide = hideFormMenuItems.arguments[i];
if(titleToHide!='Alert Me')
{
for (var j = 0; j < allAnchorTags.length; j++)
{
anchorTag= allAnchorTags[j];
if (anchorTag.title.indexOf(titleToHide)!=-1)
{
anchorTag.parentNode.parentNode.parentNode.parentNode.
parentNode.style.display="none";
anchorTag.parentNode.parentNode.parentNode.parentNode.
parentNode.nextSibling.style.display="none";
break;
}
}
}
else
{
for (var k=0; k < allAnchorTags.length;k++)
{
anchorTag= allAnchorTags[k];
if (anchorTag.id.indexOf("SubscribeButton")!=-1)
{
anchorTag.parentNode.parentNode.parentNode.parentNode.
parentNode.style.display="none";
break;
}
}
}
}
var allSpanTags = document.getElementsByTagName("span");
var spanTag;
var toolbarRow;
var lastCell;
for(var m=0; m < allSpanTags.length;m++)
{
spanTag = allSpanTags[m];
if(spanTag.id=='part1')
{
toolbarRow = spanTag.childNodes[2].firstChild.firstChild;
lastCell = toolbarRow.lastChild.previousSibling;
while(lastCell.style.display=='none')
{
lastCell = lastCell.previousSibling;
}
if(lastCell.innerText == '|')
{
lastCell.style.display='none';
break;
}
}
}
Kindly note that the function is case sensitive, so take care of the case the toolbar item names are rendered with.
Trick #3: Adding JavaScript Through CEWP!
The content editor Web Part gives you the ability to add any valid HTML on the Web Part page you place it in, and this surely includes <script> elements. The major advantage when using the content editor Web Part is that anyone with Designer permissions can do it quickly and easily.
Nice and easy, let's do it, just go to Site Actions, Edit Page!!

Where the heck is the Edit Page menu item?!! Just like the old version, it's not available, I’m still not sure why they did that!
Trick #3: Just append "&ToolPaneView=2" to the URL, and you will have DispForm.aspx in Edit Mode in your browser.

Add a content editor Web Part just below the Web Part that renders the list form, and insert the JavaScript of Trick #2 as shown in the figure below. (It's preferable to mark the content editor Web Part as hidden.)


Exit the edit mode…

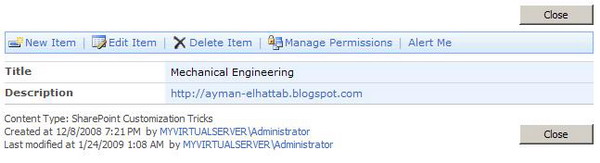
Tremendous, we managed to hide "New Item" and "Alert Me". What about renaming "Edit Item" to "Edit Program" and removing "Delete Item" but leaving the small image (x)? That is what I'm going to cover in Trick #4 in the next part!
