
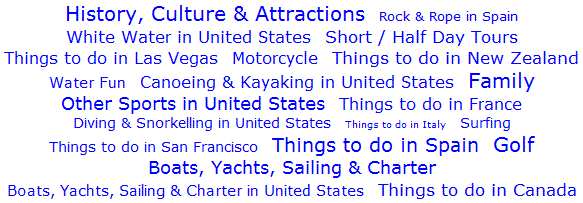
Example image taken from the live YouGoDo Activity Cloud.
Introduction
Many websites use tag clouds to show which tags are the most popular on their site, and allow the initiation of searches by clicking these tags. Each tag in a cloud is assigned a weighting; the bigger the weighting the more popular the tag is. This weighting is then translated into font size for the tag text; the bigger the weighting, the bigger the font size used. Most agree that tag clouds were made popular by Flickr, the first large-scale website to adopt them.
This is a simple but flexible tag cloud control (which I'll refer to as a link cloud) which copes well with tags / links that have large weighting differences present and big gaps between weighting values. The control can easily be dropped into any ASP.NET website.
Background
I wanted to add a slight variation of a tag cloud to YouGoDo (using links rather than tags), but ran in to a couple of limitations with existing tag cloud implementations:
- Some clouds were too "tag" focused; we wanted to provide a cloud of links rather than tags. Some solutions didn’t allow sufficient flexibility in the tag URL, or limited the text to a single word.
- Existing tag clouds didn't cope well with huge variations in weightings being present (used for sizing the tag text). The data we wanted to plug in to a tag cloud typically had weightings ranging from 10's to 1,000's, with huge gaps between weightings.
Using the Code
To use this control, you need to copy the LinkCloud.ascx file to your own project. Once it is copied, open up the page you plan to implement the Link Cloud in, and add this to the top:
<%@ Register TagPrefix="GavDev" TagName="LinkCloud" Src="LinkCloud.ascx" %>
This will allow you to use the control in the page using the following declaration:
<GavDev:LinkCloud ID="cloud" runat="server" />
The link cloud control exposes a number of properties which can be tweaked to obtain the desired font sizes from your cloud:
DominantFontSize - The font size (in pixels) to be used for the most common weighting value. This prevents the majority of the links being displayed too small or too large.MinFontSize - The smallest font size (in pixels) to be used for the smallest weighting value.MaxFontSize - The largest font size (in pixels) to be used for the largest weighting value.
To add your links to the cloud, you'll need to call AddLink for each link to be added. The parameters AddLink takes are:
Text - The text to display to the user.Url - The URL to be followed when the link is clicked.Weight - The weight of the link which will be used to determine the font size the text will be displayed in.
Once you've added all your links, you'll need to call DataBind to display all the links in your cloud.
Points of Interest
One issue faced by the link cloud was that the majority of the links might be displayed too large or too small if the data was biased towards larger or smaller weightings. For a good aesthetic look, the DominantFontSize property was introduced. All the links are scanned through to see which weighting is the most popular; this weighting is then assigned the DominantFontSize. If there isn't a dominant weighting present, we simply use the mid weighting instead. This helps to provide a nice aesthetic in most of our clouds, but isn't 100% effective; sometimes the smaller or larger font sizes will be missed from the cloud, but this seemed to work better than having a bias on the extremes either end.
The most interesting feature of this link cloud is how the weightings are translated to font sizes. Other cloud controls out there would not work well with huge differences in weighting values, typically in the ranges of 10's to 1,000's using YouGoDo's data. After a fair bit of trial and error, I found that a decidedly low-tech method worked best for the site:
The way this control resolves the issue is to build a list of all the distinct weighting values present in the cloud so font sizes can be assigned to them using the following process:
- Set the most popular or mid point weighting to the
DominantFontSize value. - Split the remaining lower range weighting values between the
MinFontSize and DominantFontSize font sizes. This is done by going down the distinct list of weighting values in turn and assigning the next smallest font size to the next smallest weighting we have. For example:
weighting 100 = font size 12
weighting 99 = font size 11
weighting 10 = font size 10 (a big jump in weighting,
but an incremental jump in font size)
- Split the remaining higher range weighting values between the
DominantFontSize and MaxFontSize font sizes. This is done by going up the distinct list of weighting values in turn and assigning the next largest font size to the next highest weighting we have. For example:
weighting 200 = font size 14
weighting 4,050 = font size 15 (a big jump in weighting,
but an incremental jump in font size)
weighting 4,051 = font size 16
History
- 04 Mar, 2009 - Original article and code.
