Introduction
This is an article on how to display action messages after any action or event is performed successfully or not like Gmail using JQuery and CSS.
Whenever any actions or events are performed like delete, edit, send message by clicking, it is better to display a message relative to that action to the user after success/failure of that action like "Image has been deleted", "Message has been sent", etc.
Let's see some examples in the following screens:
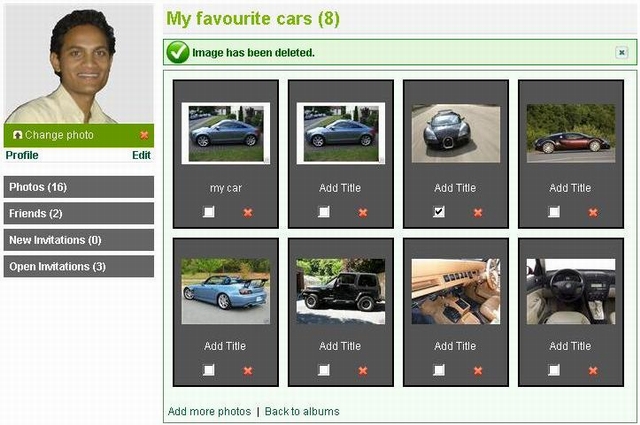
For action completed successfully:

For action not completed, i.e. some error encountered:

For informative messages:

Using the Code
It's straightforward and easy to do this. I created one function in the "msgwindow.js" file as follows:
Function Arguments
msgEle: The page element id in which you want to display the message msgText: Text to display as message msgClass: CSS class name msgIcon: Icon path to display with message msgHideIcon: Icon path to hide the message autoHide: True for hide automatically
$.showmsg = function(msgEle,msgText,msgClass,msgIcon,msgHideIcon,autoHide){
var tblMsg;
tblMsg = '<table width="100%" cellpadding="1" cellspacing="0"
border="0" class="' + msgClass + '"><tr>
<td style="width:30px;" align="center" valign="middle">' +
msgIcon + '</td><td>' + msgText + '</td><td style="width:30px;"
align="center" valign="middle"><a href="javascript:void(0);"
onclick="$(\'#' + msgEle + '\').toggle(400);">' + msgHideIcon +
'</a></td></tr></table>';
$("#" + msgEle).html(tblMsg);
$("#" + msgEle).show();
if(autoHide)
{
setTimeout(function(){
$('#' + msgEle).fadeOut('normal')},10000
);
}
}
Let's see one example so it will more clear.
The Function Calling
function deleteImage()
{
if(confirm("Are you sure?"))
$.showmsg('spnMessage','Image has been deleted.','success',
'<img src="Images/icon_status_success_26x26.gif"/>',
'<img src="Images/hide-icon.gif" alt="Hide" title="Hide"/>',true);
}
The HTML Source
<tr>
<td>
<span id="spnMessage" style="display:none;"></span>
</td>
</tr>
As shown in the above example, the message will be displayed in the <span> element whose id is 'spnMessage'. You also use label, span, div, any other HTML element which can display text. You can change the timer for the autohide in the function as per your requirements.
Steps
- Download the attached zip folder.
- Add the jquery.js file in your page (If you have already added, then please ignore this step.)
- Add "msgwindow.js" file.
- Add the CSS file in your page or copy all the classes in your existing CSS file.
- Copy the images in your project.
