Introduction
This article is a continuation to a previous introduction article I've written for Jiffycms HTML Editor. You are welcome to read that first, if you have not already.
Jiffycms HTML Editor has a built-in image gallery or rather an "Image Picker", which allows you to upload and browse images on the server. It supports uploading a single image at a time (via an IFrame, so your pages never refresh as if it were taking place via a background process). It also supports an image browser that can browse images you may have stored server-side. These can be images stored on the file system, or images stored in your database. In addition, the image picker is exposed as a separate WebControl in case you want to provide an image picker functionality in your existing applications.
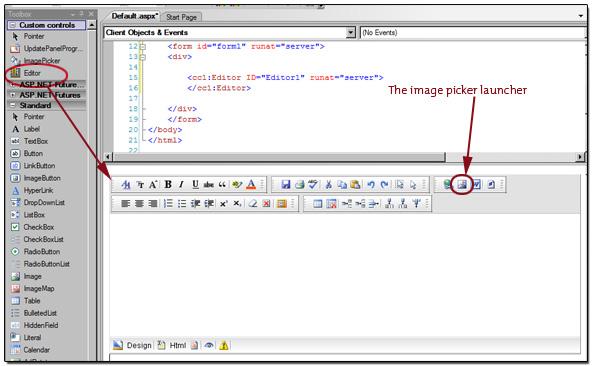
Being able to insert images while designing your pages is a pretty useful feature, and you will almost always want to use it when providing rich text editing in your applications. First, let's drag and drop an instance of the Jiffycms HTML Editor on to our page.

Note the image picker icon in the toolbar. This icon is what pops open the image picker into a floating div made to resemble a popup window. First, let's just run the HTML editor as is and try launching the image picker; that way, we get an idea of what work lies ahead. Before we can run the HTML editor, we first need to disable RequestValidation. This is a rich text box that takes HTML as input, so it is only logical that you want to disable request validation for this page.

Now, let's run the page, and clicking on the image picker icon, we can see for ourselves what it looks like, by default:

As you can see, the "Browse Server" button is disabled as expected. After all, we have not told it what to browse. At the bottom left, you can also see an upload image button; let's click it.

Uploading an image will try to upload the image in the background, while you see a progress report.

OK, so first, let's try to handle an image upload. I do not want to make this article any longer than it needs to be or anymore complex. You should already have some knowledge or experience dealing with image uploads in ASP.NET because in this aspect, not much really changes. For the purposes of this article, I shall be uploading to an Images folder in the application root. You may want to upload to some other location outside the application root (where you won't incur file change notifications) or store in your database.
So, let's begin by manually creating a folder "Images" in our application root.
First, let's tap into the ImageUploaded event handler. This handler will fire every time an image is being uploaded via the file uploader.

and voila, here is our handler:
protected void Editor1_ImageUploaded(object sender, UploadedImageFileEventArgs e)
{
}
Now, it's time to write some code to save our file on the file system. Needless to say, you can save it wherever you like. Note the second argument in the event handler UploadedImageFileEventArgs. This argument returns us an instance of HttpPostedFile which can be accessed like this: e.PostedImageFile. OK, so let's write some code against it:
protected void Editor1_ImageUploaded(object sender, UploadedImageFileEventArgs e)
{
string savePath = Server.MapPath(@"~\Images\");
savePath += e.PostedImageFile.FileName;
e.PostedImageFile.SaveAs(savePath);
}
Any image you upload now will be saved in your Images directory, Cool. Now, what about being able to browse images saved on the server? In order to do this, Jiffycms HTML Editor exposes an ImageGalleryNode property. This is in reality a simple wrapper around a TreeNode. You just need to enumerate your images on the file system or database and keep adding nodes to it, nesting if you have more than one level.
Let's look at some code:
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
string imagesDirectoryPath = Server.MapPath(@"~/Images/");
DirectoryInfo di = new DirectoryInfo(imagesDirectoryPath);
if (di.Exists)
{
Editor1.ImageGalleryNode.Text = di.Name;
FileInfo[] files = di.GetFiles();
foreach (FileInfo file in files)
{
string pathToImageFile = ResolveUrl(
string.Format(@"~/Images/{0}", file.Name));
ImagePickerTreeNode tr1 =
new ImagePickerTreeNode(file.Name, pathToImageFile);
Editor1.ImageGalleryNode.ChildNodes.Add(tr1);
}
}
}
}
And, there we go, we have now added all the images and they will show up in the gallery.

Oh perfect! That was easy, wasn't it?
