Introduction
This article discusses how to give a disabled effect to the parent window on open of an alert or confirm dialog.
Using the Code
To keep it simple, in DisabledEffect project I have used simple HTML and JavaScript for changing the style of the div. This demo HTML clearly shows how div style changes can give a better feel to your user.
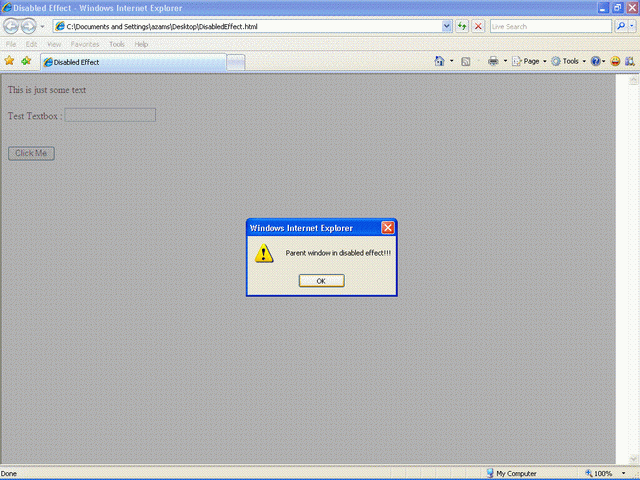
The screen shot given below shows the parent window in disabled mode.

The full source code is given below. The same code is included in the *.zip file also.
<html>
<head>
<title>Disabled Effect</title>
<script language="javascript">
function DisabledEffect()
{
document.getElementById ('MainDiv').style.display='';
document.getElementById ('MainDiv').style.visibility='visible';
document.getElementById ('MainDiv').style.position='absolute';
document.getElementById ('MainDiv').style.top='0px';
document.getElementById ('MainDiv').style.left='0px';
document.getElementById ('MainDiv').style.width= '100%';
document.getElementById ('MainDiv').style.height= '100%';
document.getElementById('MainDiv').style.backgroundColor = "Gray";
document.getElementById('MainDiv').style.filter = "alpha(opacity=60)";
document.getElementById('MainDiv').style.opacity = "0.6";
alert("Parent window in disabled effect!!!");
document.getElementById ('MainDiv').style.display='none';
document.getElementById ('MainDiv').style.visibility='hidden';
document.getElementById ('MainDiv').style.top='0px';
document.getElementById ('MainDiv').style.left='0px';
document.getElementById ('MainDiv').style.width= '0px';
document.getElementById ('MainDiv').style.height= '0px';
}
</script>
</head>
<body>
<form id="frmMain" runat="server">
<div id="MainDiv"></div>
This is just some text <br /><br />
Test Textbox : <input type=text /> <br /><br /><br />
<input type=button value="Click Me" onclick="DisabledEffect()" />
</form>
</body>
</html>
History
- 24th April, 2009: Initial post
