
Introduction
In this article, I'm going to present here an implementation of Hover Delay functionality on the GridView rows for the click event.
Background
In a recent project, my client wanted to implement Hover Delay to avoid unintentional clicks on the GridView rows. Actually in this project, Items were displaying in the GridView and there was a functionality to edit each item through a popup. Popup was opened by clicking on a GridView row. So the client required the user to hover over an item for 1 second before clicking became active to open a popup on a GridView row. When a user had hovered over an item for 1 second, the item got highlighted with some other color background to indicate that the user could now click to edit, i.e. before hovering over an item for 1 second, clicking should not be active. In other world if a user clicks on an item before sparing 1 second on a GridView row, popup should not be opened to edit a particular item. This is called Hover Delay. So I started digging into this problem and in conclusion came with the following solution.
CSS Code
I've used four CSS classes for this demo- Header class for GridView’s Header row and Row and AlternateRow classes for GridView’s Normal and Alternate rows respectively. HoverDelay class is used to change the appearance of a GridView row (Normal or Alternate) on mouseover event.
.Header
{
background-color:DarkOrange;
color:White;
font-weight:bold;
text-align:center;
vertical-align:middle;
}
.Row
{
background-color:Moccasin;
color:Black;
text-align:center;
vertical-align:middle;
cursor:default;
}
.AlternateRow
{
background-color:#FFCC66;
color:Black;
text-align:center;
vertical-align:middle;
cursor:default;
}
.HoverDelay
{
background-color:White;
color:Black;
font-weight:bold;
text-align:center;
vertical-align:middle;
cursor:hand;
}
I've put these CSS classes in a separate StyleSheet.css file and attached its reference in the Default.aspx page as:
<link href="CSS/StyleSheet.css" rel="stylesheet" type="text/css" />
HTML Code
Below is the HTML code of the GridView. I've applied Row, AlternateRow & Header CSS classes in the GridView’s RowStyle, AlternatingRowStyle and HeaderStyle respectively.
<asp:GridView ID="gvHoverDelay" runat="server" AutoGenerateColumns="False"
OnRowDataBound="gvHoverDelay_RowDataBound">
<Columns>
<asp:BoundField DataField="RandomNo" HeaderText="Random Number">
<HeaderStyle Width="150px" />
<ItemStyle Width="150px" />
</asp:BoundField>
<asp:BoundField DataField="Date" HeaderText="Date">
<HeaderStyle Width="75px" />
<ItemStyle Width="75px" />
</asp:BoundField>
<asp:BoundField DataField="Time" HeaderText="Time">
<HeaderStyle Width="100px" />
<ItemStyle Width="100px" />
</asp:BoundField>
</Columns>
<RowStyle CssClass="Row" />
<AlternatingRowStyle CssClass="AlternateRow" />
<HeaderStyle CssClass="Header" />
</asp:GridView>
Attaching Events
I've attached click, mouseover and mouseout events respectively on each GridView row through RowDataBound event as:
if (e.Row.RowType == DataControlRowType.DataRow
&& (e.Row.RowState == DataControlRowState.Normal ||
e.Row.RowState == DataControlRowState.Alternate))
{
string CssClass = (e.Row.RowState == DataControlRowState.Normal
? ((GridView)sender).RowStyle.CssClass :
((GridView)sender).AlternatingRowStyle.CssClass);
e.Row.Attributes["onmouseover"] = string.Format
{
"javascript:OnHoverDelay(this, '{0}',
'HoverDelay');",
CssClass
);
e.Row.Attributes["onmouseout"] = "javascript:OffHoverDelay(this);";
e.Row.Attributes["onselectstart"] = "javascript:return false;";
e.Row.Attributes["onclick"] = "javascript:Click(this);";
}
GridView Row’s Mouseover Event
This event gets fired whenever we put the mouse pointer over any GridView’s rows (Normal or Alternate). In this event, first of all, the CSS class of the current row is stored in the row’s custom attribute Class and then the Ready method is invoked. Call of the Ready method is delayed by 1 second through the JavaScript setTimeout method. Here I've used JavaScript closure to delay the call of the Ready method with certain arguments.
function OnHoverDelay(This, CurrentCSS, HoverCSS)
{
This.Class = CurrentCSS;
TimeOut = setTimeout( function() { Ready(This, HoverCSS); }, 1000);
}
GridView Row’s Mouseout Event
This event gets fired whenever we take away the mouse pointer from any of the GridView’s rows (Normal or Alternate). In this event, first of all the delay in the call of Ready method is cancelled through the JavaScript clearTimeout method if any. After that, the CSS class is restored and the value of the custom attribute IsReady is made false for the current GridView row:
function OffHoverDelay(This)
{
clearTimeout(TimeOut);
This.className = This.Class;
This.IsReady = false;
}
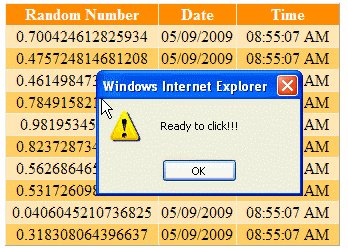
GridView Row’s Click Event
This event gets fired whenever we click on any GridView’s rows (Normal or Alternate). In this event alert message is shown if the value of the custom attribute IsReady for the current row is found to be true. You can invoke your own method instead of calling the alert() message.
function Click(This)
{
if(This.IsReady)
alert('Ready to click!!!');
}
Ready Method
This method is invoked from the OnHoverDelay method. This method is basically used to change the CSS class as well as to make the value of the custom attribute IsReady equal to true for the current GridView row to indicate that the current GridView row is now ready to click.
function Ready(This, HoverCSS)
{
This.className = HoverCSS;
This.IsReady = true;
}
I've put all the JavaScript methods (OnHoverDelay, OffHoverDelay, Click & Ready) in a separate JScript.js file and attached its reference in the Default.aspx page as:
<script type="text/javascript" src="JS/JScript.js"></script>
Winding Up
So this is the approach that I've adopted to solve the Hover Delay problem. Although originally I developed Hover Delay to deactivate the click event for 1 second on a GridView row, later I also used Hover Delay to deactivate Drag n Drop of GridView rows. Kindly let me know if any one has some other better or different solution.
Supporting Browsers
I have successfully tested this code on the following browsers:

History
- 26th May, 2009 -- Article updated
- 12th May, 2009 -- Original version posted
