
Introduction
FTab (Floating Tabs) is a COOL cross browser DHTML floating window script with support for tabs. The floating window can move/resize/minimize/maximize/fixed/show modal, and the states(size/positions/minimized/maximized or others) can save to cookie. It's so easy to configure that you only need put your content into separate tabs and then call:
FTab('ftab1',left, top, width, height, style)
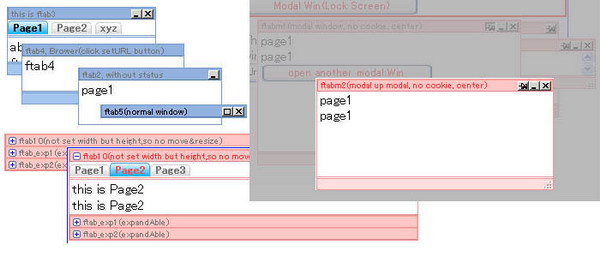
A COOL floating window with tabs will be shown! You can also create a window without floating. Open the example page to see how COOL FTab is!
Supports a wide variety of browsers such as Internet Explorer, Opera, Firefox, Google Chrome and Safari.
Using the Code
A simple code is shown here. For full features, see the demo page.
- Add this in the head:
<link rel="stylesheet" href="ftab.css">
<script type="text/javascript" src="ftab.js"></script>
- Add contents in the body:
<div id="ftab1" title="ftab1's title" style="display:none;">
<div title="Page1">
page1<br>
</div>
<div title="Page1">
page1<br>
</div>
</div>
- After contents, add JavaScript to initialize
FTab:
<script type="text/javascript">
FTab('ftab1',330,90,160,50,'');
</script>
Points of Interest
- Params for initializing
FTab:
function FTab(tabID, left, top, width, height, style, showPageIndex)
can be used like: (notice no 'new' as var o = new FTab(...), but no errors even if you use 'new'.)
var o = FTab(tabID,10,10,200,160,
'title:1;minmax:1;close:1;move:1;status:1;resize:1;scroll:1;tab:1;',0);
o.show(pageIndex);
As options, here are all (1 for default true):
title:1;minmax:1;close:1;move:1;status:1;resize:1;scroll:1;tab:1;
tabrect:1;expandable:0;cookie:1;modal:0;center:0;
It can also be like this:
FTab(tabID,10,10,200,160,'').show(pageIndex);
When creating FTab, you need these params (left, top, and others), but next time, you only need tabID to refer to FTab.
For styles, default of all params is 1. If no title(title:0), then no close and minmax buttons even set them as 1, and also no moving. If there is no status (status:0), then there is no resize.
If set 'expandable:1;' (default is 0), then auto set this style:
noTitle = false;
noResize = true;
noMinMax = true;
noClose = true;
noMove = true;
noStatus = true;
noFixed = true;
modal = false;
center = false;
- After initializing, you can use these functions:
function show(pageIndex);
function switchMinMax();
function switchFixed();
function hide();
function setTitle(str);
function setTabTitle(pageIndex, str);
function setBody(pageIndex, str);
function setURL(pageIndex, url);
function setStatus(str);
function getSelectedIndex();
function isHide();
function isMin();
function isFixed();
function move(left, top, width, height);
- Support for user's event:
Here you can do something if you like.
FTabs.OnPageShow = function(ftab,index)
{
window.status='FTab_OnPageShow,window:'+ftab.id + ',
index:' + index + ' is shown.';
}
FTabs.OnActing = function(ftab)
{
window.status='FTab_OnActing,window:'+ftab.id + '.';
}
FTabs.OnDeActing = function(ftab)
{
window.status='FTab_OnDeActing,window:'+ftab.id + '.';
}
FTabs.OnMinMax = function(ftab, isMin)
{
window.status='FTab_OnMinMax,window:'+ftab.id + ', isMin:' + isMin;
}
FTabs.OnHide = function(ftab)
{
window.status='FTab_OnHide,window:'+ftab.id + '.';
}
Extend Style
- Customized for user
- Can set other colors or styles
Click "ExtStyle" buttons in the example page.
History
- First released on 2008/07/08
- Updated on 2008/8/22 - Added expandable style
- Updated on 2009/6/07 - JS source is compressed added to only 11 KB!
- Updated on 2009/6/21 - Added fixed and modal dialog features.
For details, visit last version & demo.
