This article is the property of the Server/Tools division of Microsoft, as is its original article on MSDN, and published with their permission.
Introduction
Microsoft ASP.NET 2.0 provides a Web Part infrastructure that helps you build custom Web Parts and deploy them to Web sites built using Microsoft Windows SharePoint Services 3.0.
This article provides recommendations for best practices to choose between ASP.NET 2.0 Web Parts and Windows SharePoint Services 3.0 Web Parts according to business needs, reviews ASP.NET 2.0 Web Part infrastructure, and walks you through how to build custom Web Parts that work in both standard ASP.NET 2.0 Web sites and Windows SharePoint Services 3.0. The article also outlines deployment and security considerations to address before adding Web Parts to SharePoint sites.
You will need to install the Windows SharePoint Services 3.0, Windows SharePoint Services 3.0 SDK, and Windows SharePoint Services 3.0 Tools: Visual Studio 2008 Extensions, Version 1.2.
Web Part Frameworks
SharePoint Web Parts are UI elements that support both customization and personalization. A Web Part is an ASP.NET server control designed to be edited and modified by knowledge workers in the browser. It works as a component of a SharePoint site that presents information pulled from multiple data sources. With Web Parts, you can create information dashboards on corporate portals and Web sites. Web Part pages allow you to personalize information relevant to your needs by updating the value of specific Web Part properties.
The Web Part infrastructure in Microsoft Windows SharePoint Services 2.0 and Microsoft Office SharePoint Portal Server 2003 allowed you to build custom Web Parts targeted to Microsoft SharePoint Products and Technologies by using managed code.
ASP.NET 2.0 includes a new Web Part control set that allows site customization and personalization on custom Web sites that are independent of SharePoint Products and Technologies.
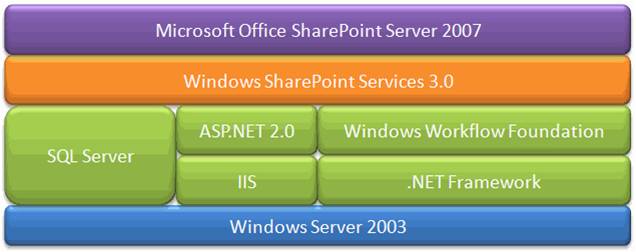
The Web Part infrastructure in Windows SharePoint Services 3.0 exists on a layer above the ASP.NET 2.0 Web Part infrastructure. This introduces a next-generation Web Part infrastructure for the Microsoft Windows Server 2003 platform as shown in the following figure:

Choosing Between ASP.NET 2.0 Web Parts and Windows SharePoint Services 3.0 Web Parts
Office SharePoint Server 2007 and Windows SharePoint Services 3.0 are built on top of the ASP.NET 2.0 Framework. Windows SharePoint Services 3.0 uses the ASP.NET 2.0 Web Part infrastructure to take advantage of features such as master pages and custom Web Part development while providing a complete set of Windows SharePoint Services features, such as document services, events, workflow, search, site columns, content types and more.
You can build Web Parts for Windows SharePoint Services 3.0 in two ways:
- Create custom ASP.NET 2.0 Web Parts
- Create SharePoint-based Web Parts
You should create ASP.NET 2.0 Web Parts whenever you can. However, there are a few exceptions where using SharePoint-based Web Parts might offer advantages... The following table provides a decision matrix to help you choose the best option depending on your business needs.
| Create a custom ASP.NET 2.0 Web Part | Create a SharePoint-based Web Part |
- For most business needs.
- To distribute your Web Part to sites that run ASP.NET 2.0 or SharePoint sites.
- When you want to reuse one or more Web Parts created for ASP.NET 2.0 sites on SharePoint sites.
- To use data or functionality provided by Windows SharePoint Services 3.0. For example, you are creating a Web Part that works with site or list data.
|
- When you want to migrate a set of Web Parts using the SharePoint-based Web Part infrastructure to Windows SharePoint Services 3.0.
- To create cross page connections.
- To create connections between Web Parts that are outside of a Web Part zone.
- To work with client-side connections (Web Part Page Services Component).
- To use a data-caching infrastructure that allows caching to the content database.
|
Table 1. Decision matrix for creating Web Parts
Creating a New Web Part Solution
The Web Part project template included in the extensions is customized especially for creating Web Parts for the Windows SharePoint Services environment.
To Create a New Web Part Solution
- Open Microsoft Visual Studio 2008.
- On the File menu, click New, and then select Project.
- In Project types, select Visual C#, and then select SharePoint.
- In Templates, select Web Part.
- Specify a new name, location, or solution name for your Web Part, and then click OK. The extensions create a new Web Part solution project, which includes the following:
- References to the necessary DLLs
- AssemblyInfo.cs, a file that enables you to specify company and product information for the Web Part assembly, and version information
- Temporary.snk, a temporary signature key file for the Web Part assembly
- A Visual C# code file for the Web Part, named the same as the Web Part name
By default, the code file for the Web Part contains the following:
using statements for the necessary System and Windows SharePoint Services namespaces, such as Microsoft.SharePoint, Microsoft.SharePoint.WebControls, and Microsoft.SharePoint.WebPartPages - An empty Web Part class that inherits from
<tt>System.Web.UI.WebControls.WebParts.WebPart</tt>
- Add the code you want to the Web Part class
Customizing the Web Part Solution Package
When building a solution, a SharePoint Solution package (*.wsp file) is created to enable installation of the solution. The WSP View provides visibility to the manifest and feature solution files that the VSeWSS generates. The content of these files is based upon the Items in the Site Definition.
In version 1.0 of VSeWSS, this functionality was provided via the project properties. The new WSP view makes these files much more visible and maintainable. The feature, manifest and other *.xml files in the solution can now be edited allowing a greater degree of control over many SharePoint elements which were previously hidden.
The WSP View is available in Visual Studio through the View menu. Select Other Windows and then WSP View. Ctrl+W, I can also be used.
The WSP View provides a method for viewing details of how the solution will be packaged into the WSP. Drag and drop functionality and the ability to open and modify solution *.xml files are also included in the new view.
A Project solution folder is created based on the selected VSeWSS Project Template. Every project solution folder inside the WSP view contains a manifest.xml file. The file contains a unique SolutionID, the XMLNS namespace, deployment server type and a reset web server option for the project solution. The manifest.xml file also describes information on the solution assemblies and the sub-manifests which are contained in the solution package and deployed to SharePoint.
Information about the solution assemblies is located in the <Assemblies> node within the manifest.xml file. Each <Assembly> node contains the location of its *.dll file and the deployment target.
The sub-manifests of the manifest.xml file is described below:
- Feature Manifests are used to deploy features to SharePoint. The
<FeatureManifests> node can have one or more <FeatureManifest> elements. Each element contains a single mandatory attribute location. This attribute specifies the path to the Feature.xml file inside the solution package. When the solution is deployed the feature manifest file copies all files referenced in the element manifest to a specified location. The feature is then installed in SharePoint. - Site Definition Manifests allow site definitions to be included in the solution through use of the
<SiteDefinitionManifests> element. The element can have one or more <SiteDefinitionManifest> elements, each containing a single mandatory attribute location and the child element <WebTempFile>.
Feature Folder
Note: The folder name will not be ‘Feature’, but will be the actual name of the feature.
The Feature folder contains a feature.xml file with information on the solution’s features such as:
- Unique feature ID
- Title
- Scope
The file also describes information required for packaging and deploying the feature.
The <ElementManifest> node in the feature.xml file describes the Project Item templates used in the feature (i.e. List Definition, Content Type, Web Part) and also the location of the project item *.xml file.
The <ElementFile> node describes the location of all other components of the feature.
Site Definition Folder
Unlike the Feature folder which is created with the Project Item template, the Site Definition folder is created with the Project template such as Team Site Definition or Blank Site Definition. A site definition folder has a more detailed element structure including the site definition *.xml file, an onet.xml and a default.aspx page.
Site Definition Element
- SiteDefinition.xml - instead of being named ‘
SiteDefinition’, this *.xml file takes the title of the actual site definition. The file describes the attributes of the site definition template such as Template Name, Template ID, Description and the Template Category on display. - Onet.xml - describes the components that are included in the site definition template and their behaviour settings. The settings can include attributes such as which content type is enabled, the default list views, document template files, and any particular web parts that should be included with the site.
- Default.aspx - This file is the default display page (or home page) of the site definition. It defines the look and feel of all the components which will be displayed on the default home page of the site definition template.
Using WSP View
Start-up
Although the extensions automatically install the WSP solution package as the mechanism for deploying project files, the WSP View will not automatically update the WSP structure on display when the project is started.
It is required to refresh the WSP View by clicking on the WSP View refresh button on the top left corner. Alternatively the F5 key can be used.
Rename
The renaming feature in WSP View is not the same as the renaming feature in Solution Explorer. This is because of the sensitivity of files elsewhere to changing names, and the potential impact on the solution.
For this reason, the WSP View has limited the functionality for renaming files to the folder level, which protects files such as manifest.xml and feature.xml whose integrity is important. Some folders can be renamed, such as the Project Solution, the Feature and feature elements.
Inside the WSP View, the F2 key for renaming is enabled on selected folders. Alternatively, selecting a folder and then clicking it again as is common in Windows Explorer is available.
For the renaming of files, it is recommended that the Solution Explorer panel should be used. This will force the manifest.xml file to update the naming reference which keeps the solution package accurate. It is worth noting that renaming via the Solution Explorer may not in every case update the build package, so this is worth checking if errors are encountered.
Safe Control
Safe control is an optional child element for the <Assembly> element. The <SafeControls> element allows users to add one or more <SafeControl> elements from the web application’s (web.config) file. This is an essential step for deploying a web part, web control or a field control to SharePoint as without safe control, SharePoint will not allow it to be used.
Each safe control element contains 4 mandatory attributes:
- Assembly – The fully qualified name of the assembly
- Namespace – The namespace of the type to be marked as a safe control
- Type Name – The name of the class that implements the control to be marked as safe
- Safe – Boolean field that indicates whether the type is to be marked as safe or unsafe
WSP automatically adds safe control entries for web part, web control and field control elements to the manifest.xml file. They are added to the WSP file at packing time. Therefore, no safe control element will be seen inside the manifest.xml in WSP View. It is not necessary to manually add safe controls into the manifest.xml for any assemblies.
If it is necessary for any additional safe controls to be added for a particular assembly, they may be added through the additional <SafeControl> entry. This is done manually inside the appropriate <Assembly> node in the manifest.xml file in WSP View.
Customize WSP Structure
The WSP by default creates a folder for each feature. Once many features are added to a project, the structure can become complex and cumbersome. The structure should be modified to provide clarity. A more clearly organized folder structure will assist in longer term understanding and maintainability.
To keep the solution package ordered:
- Create a Parent folder for each type of feature, such as Content Type or Web Part
- Drag-and-drop feature elements into their corresponding parent folder
- Allow the WSP to automatically update the manifest.xml and the feature.xml files by clicking Yes or Yes to All when prompted.
Delete any feature folders which no longer contain feature elements.
Deploying and Debugging the Web Part
You can deploy and start debugging your Web Part simply by pressing F5.
When you press F5, the extensions automatically build, deploy, and initiate debugging of your Web Part solution Feature. To accomplish this, the extensions perform the following actions automatically:
- Build the Web Part assembly.
- Package the Web Part solution as a Windows SharePoint Services Feature.
- If this Web Part solution was deployed previously, the extensions retract the previous version of the Web Part solution Feature.
- Install your Web Part assembly to the global assembly cache.
- Deploy and activate your Web Part solution Feature in Windows SharePoint Services.
- Add your Web Part to the SafeControls list.
- Restart Microsoft Internet Information Services (IIS) by invoking the iisreset command.
- Attach to the w3wp processes to enable debugging.
Deploying and Debugging your Web Part
- Press F5. The extensions automatically build, deploy, and initiate debugging of your Web Part solution Feature.
- Navigate to the Web Part Page on your SharePoint site where you want to add the Web Part.
- In the Web Part page, click Site Actions, and then select Edit Page.
- In the Web Part zone where you want to add your Web Part, click Add a Web Part.
- In the Add Web Parts dialog box, in the All Web Parts section, under Miscellaneous, select your Web Part and then click OK.
Additional Resources and References
