Article source: http://kishore1021.wordpress.com/2012/04/01/introduction-to-html5-development-using-vs-2010-html5-jquery-mobile-and-asp-net-mvc-4/
Mobile apps and HTML5 are two of the hottest technologies right now, and there’s plenty of overlap. Web apps run in mobile browsers and can also be re-packaged as native apps on the various mobile platforms. Browser adoption for HTML5 features is accelerating rapidly. Many of the modern browsers (Internet Explorer 10, Chrome, Safari, Firefox, and Opera) already support between 75% and 90% of the feature set and this number is increasing daily. With the wide range of platforms to support, combined with the sheer power of mobile browsers, HTML5 is the "Write once, run anywhere" (WORA) solution. Modern mobile devices consist of powerful browsers that support many new HTML5 capabilities, CSS3 and advanced JavaScript. To see what features your browser supports, check out sites like html5test.com, caniuse.com. jquerymobile.com and html5please.com
In this post, we will learn how to create mobile Web applications that take advantage of HTML5, jQuery Mobile and ASP.NET MVC 4, you can effectively target multiple platforms with a single code base. Any browser, including mobile Web browsers, can render the HTML pages created with these technologies. You’ll still need to consider dealing with different browsers, but overall, Web applications are much easier to develop and maintain than multiple native applications in different languages.
Let's get started with the latest tools for Microsoft Web development: HTML5, jQuery Mobile and ASP.NET MVC 4.
Tools Needed for Development (Download and Install)
- VS 2010 SP1 is required. If you have not installed VS 2010 SP1, install it from here
- Download and install MVC 4 for Visual Studio 2010 from here
- Get all the tools you need to create mobile applications targeting Windows Phone 7 from here
See the Windows Phone getting started guide here. After we develop in MVC4, use the Windows Phone Emulator to test the page with something closer to an actual mobile device.
JQuery Mobile is also part of the MVC 4 Mobile Web Application template in Visual Studio 2010. With the MVC 4 template, you can develop mobile Web sites with a consistent look and feel by using prebuilt themes, navigation and widgets. Additional features include built-in accessibility, touch and an API, so you can easily customize your applications. Click here to see a comprehensive list of supported platforms.
Creating an HTML5 Application
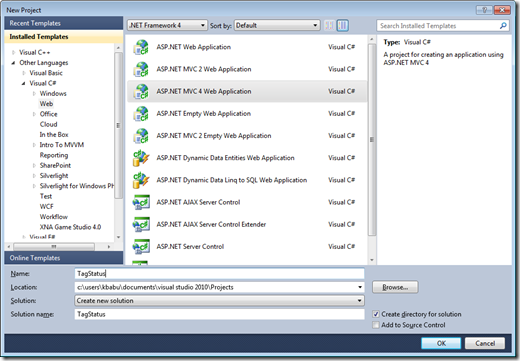
To create a new application, Open VS 2010 , select New from the File menu, and then New Project. The New Project dialog box pops up as shown in figure 1. Name it as tag status.
The application displays the information related to a bar code tag. So we need a place holder to enter barcode tag number and a button to retrieve the description through the API. And then, another read only textblock to display its description.

Fig 1: New Project dialog box – ASP.NET MVC4 Web application
The Mobile Application template contains the necessary jQuery and jQuery Mobile scripts as well as other necessary markup, such as semantic elements and the data-* attributes.
Figure 2 shows the application in Windows Phone 7. As you can see, we have a textbox so that the user can enter a barcode tag number and click on submit. Then we display the description in the textbox below the button. For simplicity, when the user clicks on the submit button, I am displaying the information entered by the user in tag number as the description.


Fig 2: HTML5 mobile application
Adding Model Class
- In the Solution Explorer, expand the solution files
- Right Click on Models –> Add –> Class. Name it as
TagModels (TagModels.cs) and add the following code. Regardless of whether the target is mobile or desktop, HTML5 form elements map to a property of an entity in a model. Because models expose varied data and data types, their representation in the user interface requires varied visual elements, such as text boxes, drop-down lists, check boxes and buttons.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.ComponentModel.DataAnnotations;namespace TagStatus.Models
{
public class TagModel
{
[Display(Name = "Enter Tag Number")]
[Required(ErrorMessage = "The Tag Number field is required.")]
public string Name { get; set; }
public string Description { get; set; }
}
}
In the above model code, you can see the Data Annotations Display and Required. Before the form submission process sends the HTTP Request to the server, client-side validation needs to happen. Annotating the data model accomplishes this task nicely. In addition to validation, data annotations provide a way for the Html.Label and Html.LabelFor helpers to produce customized property labels. Figure 3 shows the data annotation after the search button is clicked without entering data in the Windows Phone 7 Emulator.

Fig 3: Data Annotations in HTML5
Adding controller Class
The idea here is that the controller must pass the model to the view for rendering.
- In the Solution Explorer, expand the solution files
- Right Click on Controllers–> Add –> Controller. Name it as TagController(TagController.cs) and add the following code. The names are very important. You can see that the class is derived from
Controller class. Here, we added two methods for Lookup() action.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using TagStatus.Models;
using System.Net;
using System.IO;
using System.Text;
using System.Net.Http;
using System.Dynamic;
using System.Data;
using System.Json;
namespace TagStatus.Controllers
{
public class TagController : Controller
{
public ActionResult Index()
{
return View();
}
[AllowAnonymous]
public ActionResult Lookup()
{
return View();
}
[AllowAnonymous]
[HttpPost]
public ActionResult Lookup(TagModel model)
{
if (ModelState.IsValid)
{
model.Description = model.Name;
}
return View(model);
}
}
}
Adding View
- In the Solution Explorer, expand the solution files.
- Right Click on Views–> Add –> New Folder. Name it as Tag as shown in fig 4.
- Right Click on Tag Folder –>Add New Item to create Lookup.cshtml as shown in figure 5.

Fig 4: Solution Explorer folder layout

Fig 5: Selecting a new View
Add the following code to the Lookup.cshtml:
@model TagStatus.Models.TagModel
@{
ViewBag.Title = "Tag Status Application";
}
<h2>Tag Status Lookup</h2>
@using (Html.BeginForm())
{
@Html.ValidationSummary(true)
<fieldset>
<legend></legend>
<div class="editor-label">
@Html.LabelFor(m => m.Name)
</div>
<div class="editor-field">
@Html.TextBoxFor(Model => Model.Name)
@Html.ValidationMessageFor(Model => Model.Name)
</div>
<p>
<input type="submit" value="Search" />
</p>
<div class="editor-label">
@Html.DisplayTextFor(m => m.Description)
</div>
</fieldset>
}
@*@using (Html.BeginForm())
{
<p>Enter tag number to get tag status:</p>
@Html.TextBoxFor(m => m.Name)
<input type="submit" value="Search" />
@Html.DisplayTextFor(m => m.Description)
}
*@
The view is the one that will host your HTML5 form. ASP.NET MVC 4 favors a development technique named convention over configuration, and the convention is to match the name of the action method (Lookup) in the controller with the name of the view, that is, Lookup.cshtml.
Inside the view, various ASP.NET MVC 4 HTML Helpers present components of the ViewModel by rendering HTML elements that best fit the data types they map to in the ViewModel.
Final Step (Global.asax)
To get the Tag status page displayed when the application is run, change the RegisterRoute and add the Tag Controller and the action Lookup as shown below in Global.asax file.
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Tag",
action = "Lookup", id = UrlParameter.Optional }
action = "StudentInfo", id = UrlParameter.Optional }
action = "Index", id = UrlParameter.Optional }
);
}
With the Model, View and Controller in place, let us execute the project.
Testing the HTML Form on the Windows Phone 7 Emulator
Running the app from Visual Studio through browser is the easiest way to test the form, but the look and feel doesn’t behave in a very mobile-like way. For viewing the output and testing the form, the Windows Phone 7 Emulator works perfectly.
The HTML5 form displays in the Windows Phone 7 Emulator, as shown in figure 2 . You can enter a tag number and submit the form. Submitting the form directs the browser to send the form information to the Tag controller because of the call to the HTML Helper, Html.BeginForm(). The BeginForm method directs the HTTP request to the TagController controller and then runs the Lookup action method when the submit button is pressed.
Once the user taps the submit button on the phone—and assuming the form passes validation—an HTTP POST Request is initiated and the data travels to the controller and to the Lookup action method. The controller code lives in the TagController and processes the data that the HTTP Request sends. Because of the power of ASP.NET MVC 4 model binding, you can access the HTML form values with the same strongly typed object used to create the form – your Model.
You can immediately examine the modifications the jQuery Mobile library made by taking the following steps:
- Launch a Web page from within Visual Studio (F5/Ctrl).
- Open the browser’s developer tools to expose the runtime source (F12 in most browsers).
- Use the View Source command to expose the originally rendered source.
You can see the HTML returned to the client is different from our source.
Software development is shifting toward the mobile space. Businesses want to carve their niche in the mobile marketplace with native mobile applications and mobile Web sites – the two types of applications available for mobile devices. Creating native applications with native code means developing separate software that targets each platform of interest (e.g., one XAML app for Windows Phone 7 and one Objective-C app for iOS). Maintaining and supporting multiple code bases is challenging, in part because most software developer teams don’t have the resources to do so, especially across a large number of customers. Independent contractors often have to focus on only one or two platforms, limiting their prospects.
"The future belongs to those who see possibilities before they become obvious." — John Scully
