Introduction
JQuery is a lightweight JavaScript library and can be downloaded from http://www.jquery.com. The jQuery library is also included in the Scripts folder of the Visual Studio ASP.NET MVC template. You can increase the performance by using Google hosted AJAX Libraries. Google hosted AJAX Libraries can be found here. You can also read an excellent article about Test Drive of the Google Hosted Ajax Libraries.
Background
I will modify my previous article to implement JQuery progress that will make an application more responsive. The AjaxOptions includes OnBegin, OnComplete and OnSuccess properties. An instance of the AjaxOptions class is passed to the Ajax.BeginForm() helper method as shown below in our view.
Using the Code
Here is my view:
<%@ Page Language="C#" MasterPageFile="~/Views/Shared/Site.Master"
Inherits="System.Web.Mvc.ViewPage" %>
<asp:Content ID="indexTitle" ContentPlaceHolderID="TitleContent" runat="server">
Home Page
</asp:Content>
<asp:Content ID="indexContent" ContentPlaceHolderID="MainContent" runat="server">
<script type="text/javascript">
function onBegin()
{
$("#divLoading").html('<image src="../Content/ajax-loader.gif"
alt="Loading, please wait" />');
}
function onComplete()
{
$("#divLoading").html("");
}
function onSuccess(context)
{
var d = new Date();
var day = d.getDate();
var month = d.getMonth() + 1;
var year = d.getFullYear();
$("#divLoading").html("Live rates at " + day + "." +
month + "." + year + " " + d.getHours() + ":" +
d.getMinutes() + ":" + d.getSeconds());
}
</script>
<h2>
Currency Converter
</h2>
<div id="divLoading">
</div>
<% using (Ajax.BeginForm("getConversionRate", new AjaxOptions
{ UpdateTargetId = "Result", OnSuccess = "onSuccess",
OnBegin = "onBegin", OnComplete = "onComplete" }))
{ %>
<%= Html.DropDownList(
"CurrencyFrom",
new []
{
new SelectListItem
{
Text = "Canada",
Value = "CAD"
},
new SelectListItem
{
Text = "USA",
Value = "USD"
},
new SelectListItem
{
Text = "UK",
Value = "GBP"
}
},
"From this currency:"
) %>
<%= Html.DropDownList(
"CurrencyTo",
new []
{
new SelectListItem
{
Text = "Canada",
Value = "CAD"
},
new SelectListItem
{
Text = "USA",
Value = "USD"
},
new SelectListItem
{
Text = "UK",
Value = "GBP"
}
},
"To this currency:"
) %>
<input type="submit" value="Submit" /><br />
<h1>
<span id="Result"></span>
</h1>
<% } %>
</asp:Content>
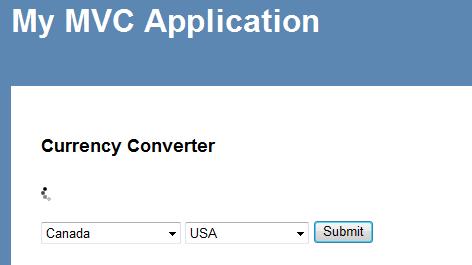
Now I will run the application and it will render the page as shown below:

The above output contains an image that displays an animated progress indicator. The element is displayed only during the Ajax call.

The onSuccess function updates page content after an Ajax call as shown above.
Summary
In this article, we examined JQuery progress indicator using ASP.NET MVC with Ajax.
History
- 25th August, 2009: Initial post
