Introduction
This article provides you with a multi-functional message box window through which the usability of the web-site or any web application increases.
Background
You all might be familiar with using Gtalk / Gmail chat application. Whenever someone sends a message to you, a small window appears at the bottom-right corner of your browser (in case of Gmail / Orkut) or at the bottom-right corner of your desktop. This message window works seamlessly without requiring any kind of user interaction, but still it interacts with the user.
What I have tried to achieve is to implement a similar kind of multi-functional message box window within the web-browser, thereby avoiding all kinds of unwanted clicks and providing all the useful information to the user at any interval of time.

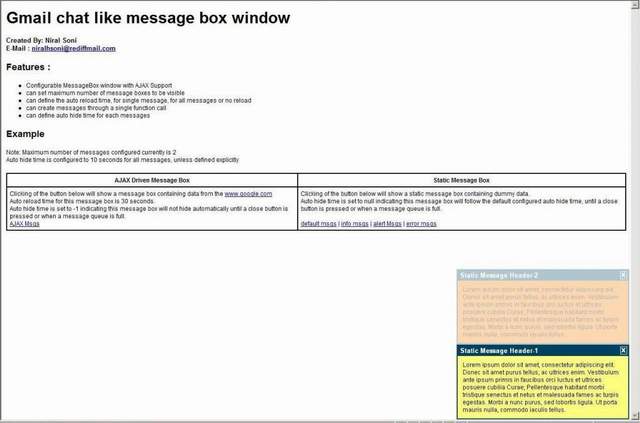
Features
- Configurable MessageBox window with AJAX Support
- Can set maximum number of message boxes to be visible
- Can define the auto reload time, for single message, for all messages or no reload
- Can create messages through a single function call
- Can define auto hide time for each message
With this, you can avoid all alert messages / pop-up messages, and still intimate the user about what is going on in the system.
Using the Code
To start with, you are supposed to carry out the following steps:
- Include the following CSS and JS files in your HTML page
HEAD section:
<link href="base.css" type="text/css" rel="stylesheet" />
<link href="theme.css" type="text/css" rel="stylesheet" />
<script src="MessageBox.js" type="text/javascript"></script>
- In the
BODY section, create one container to hold the messagebox window and provide a unique ID to it, as given below:
<DIV ID="MsgContainer" CLASS="MsgContainer"></DIV>
- At the end, you need to create an object for message box window.
thisObject: Name of the object you are creating msgContainer: ID of the container that holds the messagebox window maxMessages: Maximum number of messages that can be visible at a time autoHideTime: The global auto-hide time for all the messagebox windows that appear
<SCRIPT LANGUAGE="JavaScript">
var messagebox = new MessageBox('messagebox', 'MsgContainer', 2, 10000);
</SCRIPT>
How to Create MessageBox Window?
The MessageBox class provides you two APIs for creating messagebox window. These APIs can be accessed using the MessageBox object that is created above, in step 3.
-
messagebox.activateMsgBox
(msgHeader, url, minutesBeforeReload, autoHideTime, msgType)
Invoke this method if you want to display messagebox using AJAX request. No separate AJAX code is required. Just provide a URL from where data is to be fetched.
Meaning of the Parameters
msgHeader: The header content to be displayed url: The URL from where the data is to be displayed minutesBeforeReload: The reload timing in minutes autoHideTime: The auto-hide time in milliseconds msgType: The type of messagebox to be displayed
The msgType is classified into 4 categories, which is nothing but change in the background color of the message window. Currently, I have set them to:
{DEFAULT: -1, INFO: '#FFFF80', ALERT: '#FF7E00', ERROR: '#FF0000'};
It can be accessed using MessageBox object as:
messagebox.msgTypes.DEFAULT
messagebox.msgTypes.INFO
messagebox.msgTypes.ALERT
messagebox.msgTypes.ERROR
-
messagebox.createMsgBox(msgHeader, msgContent, msgIndex, autoHideTime, msgType)
Invoke this method if you want to statically display a messagebox window. For example, you want to intimate a user about "form saved successfully" through messagebox window.
Meaning of the Parameters
msgHeader: The header content to be displayed msgContent: The contents of the message box (either Text or HTML) msgIndex: Set this to null autoHideTime: The auto-hide time in milliseconds, if set to null, the default settings will be applied msgType: The type of messagebox to be displayed, as shown above
Conclusion
Hope all of you will find this article very useful.
History
- 14th September, 2009: Initial post
