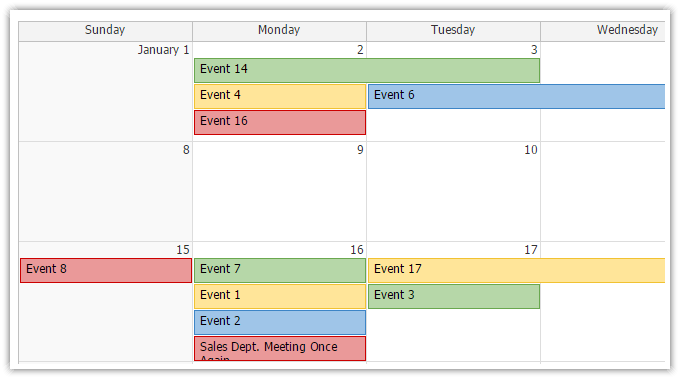
The open-source DayPilot Lite for ASP.NET MVC 1.3 introduces an AJAX monthly event calendar. In this post, we will see how to setup the project, create a new ASP.NET MVC view and controller, how to load the calendar, drag and drop calendar event moving, CSS themes and event customization.

The open-source DayPilot Lite for ASP.NET MVC 1.3 introduces an AJAX monthly event calendar.
It complements the existing daily event calendar:

And weekly event calendar:

See also:
There is also a standalone event calendar/scheduler for JavaScript/HTML5/jQuery [javascript.daypilot.org] available (DayPilot Lite for JavaScript):

For details on using DayPilot for JavaScript with ASP.NET MVC and PHP backends, please see the HTML5 Event Calendar (Open-Source) tutorial.
1. Project Setup (00:00:00 - 00:03:00)
Download DayPilot Lite for ASP.NET MVC open-source package. The download package is small so you won't spend too much time downloading it.
Copy DayPilot JavaScript file from the Scripts folder of the package to your project (Scripts/DayPilot):
Copy DayPilot.Web.Mvc.dll from the Binary folder of the package to your project (Bin).
Add a reference to DayPilot.Web.Mvc.dll:

2. ASP.NET MVC View (00:03:00 - 00:04:00)

Create a new MVC view (Views/Home/Index.cshtml):
@{ ViewBag.Title = "AJAX Monthly Event Calendar for ASP.NET MVC"; }
<h2>AJAX Monthly Event Calendar for ASP.NET MVC</h2>
Add DayPilot JavaScript libraries:
<script src="@Url.Content("~/Scripts/DayPilot/daypilot-all.min.js")"
type="text/javascript"></script>
Add the event calendar initialization code:
@Html.DayPilotMonth("dp", new DayPilotMonthConfig
{
BackendUrl = Url.Content("~/Home/Backend"),
})
You can see that the minimum required code is quite short. It only has to point to the backend MVC controller ("~/Home/Backend") that will supply the calendar event data using an AJAX call.
Don't forget to add DayPilot.Web.Mvc namespace to /Views/Web.config so it recognizes the Html.DayPilotMonth helper:
<configuration>
<system.web.webPages.razor>
<pages pageBaseType="System.Web.Mvc.WebViewPage">
<namespaces>
...
<add namespace="DayPilot.Web.Mvc"/>
</namespaces>
</pages>
</system.web.webPages.razor>
</configuration>
This is the complete code of our new MVC view with the event calendar:
@{ ViewBag.Title = "AJAX Monthly Event Calendar for ASP.NET MVC"; }
<h2>AJAX Monthly Event Calendar for ASP.NET MVC</h2>
<script src="@Url.Content("~/Scripts/DayPilot/daypilot-all.min.js")"
type="text/javascript"></script>
@Html.DayPilotMonth("dp", new DayPilotMonthConfig
{
BackendUrl = Url.Content("~/Home/Backend"),
})
3. Coffee Break (00:04:00 - 00:05:00)
Now you can make your coffee. But don't try to drink it within a minute, it's too hot! We will get back to the coffee in just a few minutes.
4. ASP.NET MVC Controller (00:05:00 - 00:05:30)
Create a new ASP.NET MVC controller (Controllers/HomeController.cs):
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
}
Add a new action handler for the calendar backend. It will be accessible as /Home/Backend.
public ActionResult Backend()
{
return new Dpm().CallBack(this);
}
5. Loading Calendar Events (00:05:30 - 00:08:00)
This action will pass control to a new instance of a custom Dpm class that derives from DayPilotMonth:
class Dpm : DayPilotMonth
{
protected override void OnInit(InitArgs e)
{
var db = new DataClasses1DataContext();
Events = from ev in db.events select ev;
DataIdField = "id";
DataTextField = "text";
DataStartField = "eventstart";
DataEndField = "eventend";
Update();
}
}
We have loaded the calendar event data from a simple MS SQL table called "events" using a LINQ to SQL classes generated using Visual Studio 2010 wizard (DataClasses1.dbml).

The "Event" table contains four fields (id, text, eventstart, eventend):

The table fields are mapped to the required DayPilotMonth fields using Data*Field properties:
DataIdField = "id";
DataTextField = "text";
DataStartField = "eventstart";
DataEndField = "eventend";
Calling Update() will refresh the calendar event data on the client side.
And here is the complete code of the MVC controller that supplies the calendar event data to the client using AJAX:
using System;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using DayPilot.Web.Mvc;
using DayPilot.Web.Mvc.Events.Month;
namespace DayPilotMonthLiteMvc4.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
public ActionResult Backend()
{
return new Dpm().CallBack(this);
}
class Dpm : DayPilotMonth
{
protected override void OnInit(InitArgs e)
{
var db = new DataClasses1DataContext();
Events = from ev in db.events select ev;
DataIdField = "id";
DataTextField = "text";
DataStartField = "eventstart";
DataEndField = "eventend";
Update();
}
}
}
}
Read more about event loading [doc.daypilot.org].
6. Drag and Drop Calendar Event Moving (00:08:00 - 00:10:00)

In order to enable the drag and drop event moving, we need to add EventMoveHandling to the config:
@Html.DayPilotMonth("dp", new DayPilotMonthConfig
{
BackendUrl = Url.Content("~/Home/Backend"),
EventMoveHandling = DayPilot.Web.Mvc.Events.Month.EventMoveHandlingType.CallBack,
})
The controller must be extended as well. It will handle the EventMove event and update the database:
class Dpm : DayPilotMonth
{
protected override void OnEventMove(EventMoveArgs e)
{
var toBeResized = (from ev in db.Events where ev.id == Convert.ToInt32(e.Id)
select ev).First();
toBeResized.eventstart = e.NewStart;
toBeResized.eventend = e.NewEnd;
db.SubmitChanges();
Update();
}
}
Read more about event moving [doc.daypilot.org].
CSS Themes (Version 1.4)
DayPilot Lite for ASP.NET MVC 1.4 brings support for CSS themes [doc.daypilot.org]. The following themes are included.
Transparent CSS Calendar Theme

Google-Like CSS Calendar Theme

Green CSS Calendar Theme

Traditional CSS Calendar Theme

Event Customization (Version 1.5)
Since version 1.5 SP3, DayPilot Lite for ASP.NET MVC supports event customization [doc.daypilot.org]. You can customize the events on the server side using OnBeforeEventRender event handler.
Example:
protected override void OnBeforeEventRender(BeforeEventRenderArgs e)
{
e.BackgroundColor = "#FFE599";
e.BorderColor = "#F1C232";
e.FontColor = "#000";
}
You can also change the event properties depending on custom field of the event data object:
protected override void OnBeforeEventRender(BeforeEventRenderArgs e)
{
e.Html += " owner:" + e.DataItem["owner"];
e.BackgroundColor = (string) e.DataItem["color"];
}
Properties that can be customized:
HtmlCssClassBackgroundColorBorderColorFontColotToolTip
Related Scheduling Articles and Projects
History
