Introduction
Hi friends, quite a few days back ,I've written an article about JqGrid Integrating with Asp.net.
I got lots of comments on that, and one of my CP friend wanted me to write more on the features. Inspired from their comments and support I thought about writing one more article about JqGrid.
In the previous article, I’ve demonstrated the Form editing feature of JqGrid, so here I would like to demonstrate the Inline Editing Feature. Also I would like to demonstrate how can we use different user controls inside the JqGrid like check box and drop down list.
Hope this will help.
Request:-Those who are new to JqGrid better read the first part of this article.
Using JqGrid in ASP.Net
Basic Grid Creation
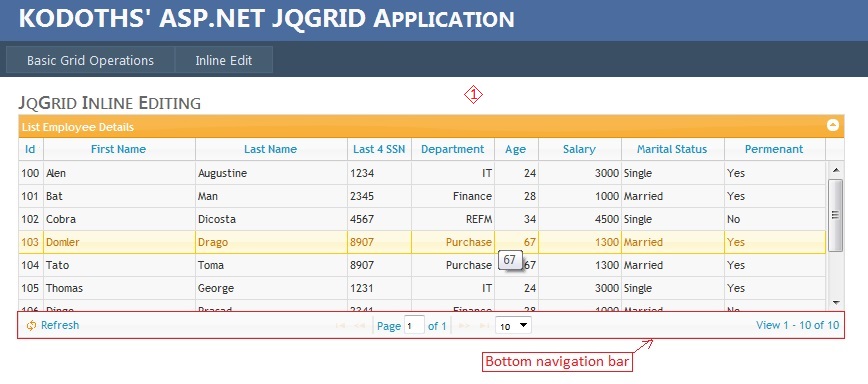
As a first step I would like to create a plain grid which displays data
as below with bottom navigation bar.

In the previous article, if already red that, you might have seen some Add/Edit and Delete buttons displayed in the left corner of bottom navigation bar(near to Refresh ).
Here all those things are not present.
Let’s see the script which I used to create the above grid (not repeating the basic stuffs like adding prerequisite script and css files).

In the above image you can clearly see that I have disabled the Form level editing options that was supposed to display in bottom navigation bar.
Why I disabled is because, Now we are going to do the
Inline editing operation.
Start Inline Edit
We all set with the basic grid Infrastructure.
Now we are going to build on top of it.
So like Form Edit, What we do here is...
- Place Add, Edit,Cancel and Save button in Bottom left of navigation bar
- Select a Row from grid (while selecting the row get highlighted)
- Then Click Edit button from the Bottom bar
- The Row become Editable also Save and Cancel button too
- Edit the Row
- Clicks save
If we want to do all these things, we want buttons to be displayed on the bottom bar.
So to perform inline operations, we have got a method called inlineNav like navGrid which we used previously for Form edit.
Don’t you remember that?
Just now only we disabled all those operations from that method right?  " />
" />
OK...
Let’s see how we are going to plumb this new Inline method.
The below given script will help you to make the grid display the Add/Edit/Save and Cancel buttons.
edit: true , add:true , save:true and cancel:true will display respective buttons,Mean while the parameters editicon,addicon,saveicon and cancelicon parameters will set the button icons to be displayed in the UI from the image folder and CSS.
Ok hope we are done with the plumbing .
let’s see how the grid looks now.

Yes...The buttons got displayed.
You can also see that the Save and Cancel button are in disabled state. And no labels are displayed for the buttons as well.
Ok let’s go and see how the edit button behaves.
What I have done is, selected a data row and clicked the Edit (pencil icon).
The row became editable as above image.
So we made our grid Inline Editable.
Soo Simple right ?
Looking in to the edit fields you can see that all the fields are displayed as Text box.
Did you saw that?
As per the data in the fields , we can make fields like Department (5th) as DropDown list with all the possible departments and Permanent (9th) field which is Boolean so better make that a check box while editing.Whats your Opinion ?
It’s good to think .
But how can we make that happen. ummm....
Yea... We made it .
See below image.

How we made that… We have to look back to the Script.
As usual this is also a configuration change ,which means adding some parameters to the specific data fields.

So let’s dissect those elements.
Se the Department field, in that added attribute edittype as select, formatter as select ,also provided editoptions as key value pairs to be displayed in the dropdown.
Every thing is perfect.
We did it successfully.
Now i think we also have to change the MaritalStatus field to Dropdown right?
Any way .. not now lets do that later..
What we want next is, test whether the save button click works or not.
To handle the save operation I’ve used a Generic Handler called JQGridInlineHandler.ashx, I have also provided that in the url and editurl property of the grid.
url: 'http://localhost:58404/JQGridInlineHandler.ashx'
editurl: 'http://localhost:58404/JQGridInlineHandler.ashx'
Lets go and hit the Save button and see whether the handler is calling or not.
Saveee…..
Yea the debugger got caught in the handler…
Check the forms name value collection from context.Request.Form.you can also see all the data required for the update and the oper =edit.
So that also happened.
Next thing is that we require the Primary key of the record to be updated ,here it is the EmployeeId (_id).
If you watch that forms closely you can’t able to see that EmpId in it.
Then how will we transport EmployeeId from client to server.
This means we want to transport extra pay load to the server.
To transport the data what we done is ,we exploited the capability of editParams inside that extraParams property is there ,through which we can transport data .
The data will be appended to Context.request.Forms name value collection.
Hope everything is clear now.
Like EmpId, we can transport any data as payload to server as JSON class object .Take a look at the form name value collection now we can see the EmpId in it.

Also make a note of oper=edit there.
I tried Edit and Add...
With the help of Generic handler i could able to Add and Update the Employee record
everything went well and worked fine.
But….
The grid is not getting refreshed once Add or Edit performed.
For Edit it’s not a problem because the Edited data persist there right.
But if the grid didn't get refreshed after add, we could not able to see the newly added record in the grid.
Let’s go and find the event in client side which fires after Add and Edit.
so that we can manually refresh the grid from that event, by adding grid refreshing code .
When I went through the highlighted region in the image 9 I found a property called successfunc
Let’s try adding refresh grid code in the successfunc.
Below is the grid refresh code.
You can use this code any where to refresh the JqGrid with loadonce: true
$(this).jqGrid('setGridParam',{ datatype: 'json' }).trigger('reloadGrid');
Ohhh!!!
I forgot to tell about the loadonce in previous article too.
This attribute make our JqGrid get populated only once in a postback. i.e the grid will not automatically refreshed or re-populated after each and every operation performed.
Hope you got the point.  .
.
Also added alert message for a beauty after Add/Edit.

Then it worked fine and the grid is now refreshing after edit.
You might have noticed that am alerting the response text. Are you wondering what is in the response text ….? Nothing...
It’s what we writing in to the http context response from handler after performing the Add/Edit operation.
Edit is Clear then how about Add…?
For add also we have got same set of methods .
But only difference is that its not directly inside the addParams like Edit, but inside add params there is one more parameter called addRowParams.
Can you see that?
Yes …Hope everything is clear as of now.Now we could able to Add/Edit by Inline method in JqGrid .Ill show you how after add and edit our grid looks like.

Custom Formatting Cell Data:
In my previous article, one of my reader friend asked me ,How can we format the data in the JqGrid Cell, if we are getting some codes related to data to be displayed from db.
Say if we are storing some enumeration, and if we wanted to display a meaning full data for that Enum code.
Actually his example is related to marital status, if you are storing
- -1 :- unknown
- 0:-Single
- 1:-Married
For status respectively in db how we display the data in Layman understandable format.
Here, to explain this scenario I am making use of our marital status field. I have cleared the DB and inserted new records with marital status 0/1/-1
You can see that in above image.
Now I am going to format it.

Let’s go the script .and in the colModel MaritalStatus add a function to attribute called formatter.
In that I have assigned a function with 3 input parameters.
Here we are going to write the script to format the cellvalue.
How?
You might have notice a debugger inside that method ,
I just put that to check what’s there in the parameters.
Let’s go and see whats there in it.

This function will execute for each and every row in the grid.
So when I iterated,
I reached the second row and looked at the values of all the method parameters .
I found the cellvalue as useful in our context.
See the image 1A.
In that the value in second row and value here is same right, both are 1.
Then how we format?
Ok the inside the function I wrote code Like below ..

In function Returns string with respect to the value in cellvalue.
Execute the application and see what’s displayed in the UI.
Yea it executed perfectly …. :)

Like wise we can format any data.
Howzz this?
Sooo cool right?
Note:-Don’t get confused .I have used another sample project to demonstrate the Custom formatting
Reference:
http://www.trirand.com/jqgridwiki/doku.php?id=wiki:inline_editing
Conclusion:
Mr.Jqgrid is a wonderful control with wonderful set of features.
Thank you.
