Introduction
I wrote a control using ASP.NET MVC to display and edit a weekly schedule. Most of the logic is in JavaScript and CSS, so I think that it can be interesting not only to .NET developers =).
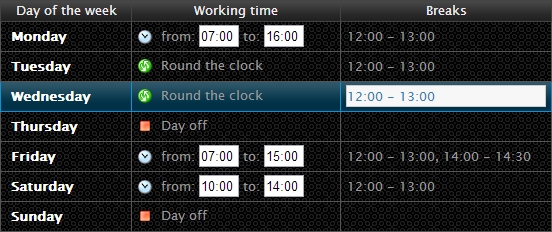
This control allows you to set working times for each day of the week.
Working time can have on of 3 possible values:
- Day-off – not a working day;
- Round the clock – 24 hours working day;
- Working hours – the time when work stars and finishes.

Working times “round the clock” and “working hours” can have breaks. For example, a break for lunch during working hours is from 12:00 till 13:00. You can easily register it with this control. The number of breaks is unlimited.

You can change this logic without any problems: code is very easy to read and I have added lots of comments.
The main features of this control are the following:
- Model is serialized/deserialized to/from XML on the server side;
- There is an XSD schema to validate an XML;
- A JavaScript function to disable control (read-only mode);
- A JavaScript function to validate control;
- A JavaScript function to get JSON format of a control’s data;
- Control inherits jQuery UI styles, so you can easily switch between jQuery UI Themes;
- Convenient timePicker control;
- There is a separate dialog to edit breaks. If a user doesn’t want to confirm her changes, she can press “Cancel” and the changes will not take an affect;
- When a user sets a working time for Monday, it is automatically applied to days from Tuesday to Friday. This is useful, because in real life all these days usually have the same working hours and it saves user’s time to enter data.

Using the code
The code is written with ASP.Net MVC, so it has three main parts: model, view and controller 
You can download an example project from my web-site:
http://supperslonic.com/WebControls/WeeklySchedule
Model
WeekModel class describes a model for a weekly schedule. This class supports Xml serialization and deserialization.
Project contains an XSD schema to validate an XML. Moreover, WeekModel already has an implemented equility operations.
public class HomeController : Controller
{
public ActionResult Index()
{
//Create a weekly schedule from an example xml-file
XmlDocument xmlDocument = new XmlDocument();
xmlDocument.Load(Server.MapPath("~/WeeklyScheduleExample.xml"));
WeekModel week = WeekModel.GetRecord(xmlDocument.OuterXml);
return View(week);
}
[HttpPost]
public JsonResult Save(WeekModel weekModel)
{
XmlDocument xmlDocument = new XmlDocument();
xmlDocument.LoadXml(weekModel.ToString());
xmlDocument.Save(Server.MapPath("~/WeeklyScheduleExample.xml"));
return Json("Ok");
}
}The structure of the model is pretty straightforward. Class WeekModel has an instance of DayOfTheWeek class for each day of the week: Monday, Tuesday, Wednesday etc.
Each DayOfTheWeek class contains:
DayOfWeek-enum value to identify a name of a weekday;WorkingTime-enum value to identify a working time during a weekday;WorkHours-class which is populated only for working time “WorkHours”;- A list of breaks which can be empty or has an unlimited number of breaks. For working time “Closed” it is null.

View
Control consists of 3 display templates and 1 editor template.
Display templates:
Schedule – the main template which is called by the client code. Displays the whole model and generates Html for the timePicker control;WorkingTime – a template which is used internally to display working time for each day of the week;Breaks – a template which is used internally to display a list of breaks and allows editing of this list.
Editor template:
Time – generates the input-control for time.
All these templates are pretty simple and small.
For the client-side support there are two .js files and two .css files:
- schedule.js
- timePicker.js
- schedule.css
- timePicker.css
Controller
There is no controller for this control, but there is an extension to HtmlHelper class to minimize logic in views and to provide an ability for the test-coverage: WeeklyScheduleHtmlHelper class.
How to use
Generate an HTML for the weekly schedule in any place of you view using a Display Template:
@model WeeklyScheduleExample.Models.WeekModel
<html>
<head>
<title>Weekly Schedule Example</title>
<link href="@Url.Content("~/Content/css/schedule.css")" rel="stylesheet" type="text/css" />
<link href="@Url.Content("~/Content/css/timePicker.css")" rel="stylesheet" type="text/css" />
<link href="http://code.jquery.com/ui/1.10.3/themes/redmond/jquery-ui.min.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="http://code.jquery.com/jquery-2.0.3.min.js"></script>
<script type="text/javascript" src="http://code.jquery.com/ui/1.10.3/jquery-ui.min.js"></script>
<script type="text/javascript" src="@Url.Content("~/Content/js/schedule.js")"></script>
<script type="text/javascript" src="@Url.Content("~/Content/js/timePicker.js")"></script>
</head>
<body>
<div class="main">@Html.DisplayForModel("Schedule")</div>
</body>
</html>
