
Cascading DropDownLists on GridView
In this blog, we will learn how to get the current Row of GridView inside the SelectedIndexChanged Event of a DropDownList present on the GridView itself and then find the other DropDownList and bind that.
Background
The requirement came up in one of my projects to bind one DropDownList present on a Column based on the selection of DropDownList present on another Column. So, it was like the Cascading DropDownLists, where both the DropDownLists are present on the same GridView.
So, steps to get the solution would be like…
- Attach the
SelectedIndexChanged Event for the first DropDownList on GridView - Inside the Event, first get the
GridView Row, from which the first DropDownList is selected - Then from the current
GridView Row, find the second DropDownList and bind it with a DataTable or something
The step which is bold is very important. Let’s go step by step.
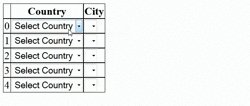
GridView Markup
In the Markup, you can see that I have two DropDownLists declared inside the GridView. One is for Country and another one for City. Just for demo purposes, I have hard coded the Items for Country. You can dynamically populate that using code.
Note: According to Step – 1, I have attached the OnSelectedIndexChanged Event to the Country DropDownList.
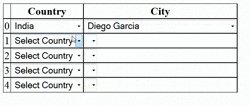
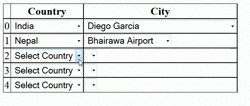
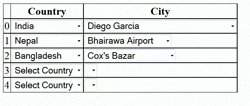
Goal: Our goal is to populate the City DropDownList for the particular row, when Country is selected in that row.
<asp:GridView ID="gvWithCascadingDropDownList" runat="server" AutoGenerateColumns="false">
<Columns>
<asp:BoundField DataField="RowNumber" />
<asp:TemplateField HeaderText="Country">
<ItemTemplate>
<asp:DropDownList
ID="ddlCountry" runat="server"
AutoPostBack="true"
OnSelectedIndexChanged="ddlCountry_SelectedIndexChanged">
<asp:ListItem Text="-1">Select Country</asp:ListItem>
<asp:ListItem Text="India">India</asp:ListItem>
<asp:ListItem Text="Nepal">Nepal</asp:ListItem>
<asp:ListItem Text="Bangladesh">Bangladesh</asp:ListItem>
<asp:ListItem Text="Sri lanka">Sri lanka</asp:ListItem>
</asp:DropDownList>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="City">
<ItemTemplate>
<asp:DropDownList ID="ddlCity" runat="server">
</asp:DropDownList>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
What’s Next?
Let’s write code inside the Country Change Event and populate the City DropDownList.
So, according to Step – 2…
Inside the Event, first get the GridView Row, from which the first DropDownList is selected
For the above, we have to get the current Country DropDownList first, which we can easily get by.
DropDownList ddlCountry = (DropDownList)sender;
Now the important Step – 3.
Then from the current GridView Row, find the second DropDownList and bind it with a DataTable or something
In order to get the Containing Row for the DropDownList, we have to use the Control.NamingContainer Property.
The naming container for a given control is the parent control above it in the hierarchy that implements the INamingContainer interface. A server control that implements this interface creates a unique namespace for the ID property values of its child server controls. You can use the NamingContainer property of a naming container’s child control to get a reference to its parent container.
So, after getting the current GridView Row, now it is just a matter of finding the City DropDownList on that particular row and bind that with appropriate Data.
Below is the full code. I have used one Service to get the Cities Data. To use the Service, add Service Reference to your project by right clicking on the Project in Visual Studio.

Service Reference Dialog
Service URL is http://www.webservicex.net/globalweather.asmx?WSDL
protected void ddlCountry_SelectedIndexChanged(object sender, EventArgs e)
{
DropDownList ddlCountry = (DropDownList)sender;
GridViewRow currentRow = (GridViewRow)ddlCountry.NamingContainer;
DropDownList ddlCity = (DropDownList)currentRow.FindControl("ddlCity");
if (ddlCountry != null && ddlCountry.SelectedIndex > 0 && ddlCity != null)
{
string selectedCountry = ddlCountry.SelectedValue;
string xmlCities = GetCitiesByCountry(selectedCountry);
XmlTextReader citiesReader = new XmlTextReader(new System.IO.StringReader(xmlCities));
DataSet dsCities = new DataSet();
dsCities.ReadXml(citiesReader);
if (dsCities != null && dsCities.Tables.Count > 0 && dsCities.Tables[0].Rows.Count > 0)
{
ddlCity.DataSource = dsCities.Tables[0];
ddlCity.DataTextField = "City";
ddlCity.DataValueField = "City";
ddlCity.DataBind();
}
}
else if (ddlCity != null)
{
ddlCity.Items.Clear();
}
}
private string GetCitiesByCountry(string selectedCountry)
{
GlobalWeatherServiceReference.GlobalWeatherSoapClient client = new GlobalWeatherSoapClient();
return client.GetCitiesByCountry(selectedCountry);
}
Hope You Enjoyed Reading
If you have any queries, please comment below. I will come back to you. Feel free to like and share the blog on social sites.
Thanks for reading. :)
CodeProject


