Introduction
This article will help you understand some of the interesting challenges with MenuItem, and MenuStrip control in System.Windows.Forms of Microsoft .NET Framework. Specifically, if you are creating test automation framework, this will guide you to use the right control patterns.
Background
In 2005, Microsoft released UIA (UI Automation) as a successor to the older Microsoft Active Accessibility (MSAA) framework. This framework helps in UI accessibility. MenuStrip is the top-level container that supercedes MainMenu.
Using the Code
The below code is being used for generating Menu Items in earlier versions of .NET Framework. It is still available in the new version of Microsoft .NET Framework, but MenuStrip is the recommended way of rendering menu items.
Rendering MenuItem using MainMenu
private void GenerateMenu()
{
MainMenu mainMenu = new MainMenu();
this.Menu = mainMenu;
MenuItem menuFile = new MenuItem("File");
MenuItem menuProject = new MenuItem("Project");
MenuItem menuHelp = new MenuItem("Help");
mainMenu.MenuItems.AddRange(new MenuItem[]
{ menuFile, menuProject, menuHelp });
MenuItem menuNew = new MenuItem("New");
MenuItem menuLoad = new MenuItem("Load");
MenuItem menuExit = new MenuItem("Exit");
menuFile.MenuItems.AddRange(new MenuItem[] { menuNew, menuLoad, menuExit });
}
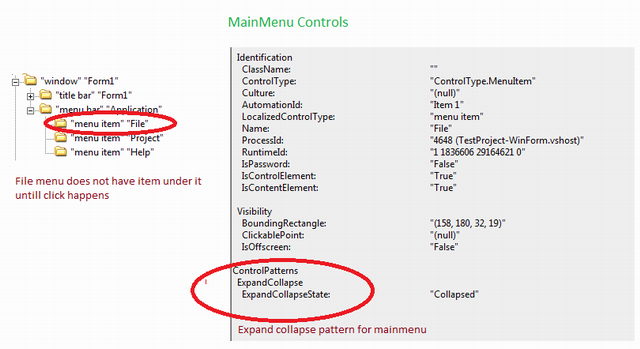
There are three top level menu items “File”, “Project” and “Help”.
“File” menu item has three sub menu items “New”, “Load”, and “Exit”. “Project” and “Help” do not have any sub menu items.

The above screen shot is taken using UI Spy, but you can use any tool to see the control rendering.
The highlighted section shows two perspectives:
MenuItem “File”: As you see in the code, there are 3 menu items that exist under “File” menu, but you don’t see because MainMenu does not render it unless you click it. ExpandCollapse Pattern: While rendering it uses expand collapse pattern instead of invoke pattern. If you are new to control patterns, please read details of UI Automation (UIAutomation) on MSDN.
You will see the comparison between this and MenuStrip below.
Rendering MenuItem using MenuStrip
The below code is being used for generating Menu Items in the newer version of .NET Framework using MenuStrip control.
private void GenerateMenu()
{
MenuStrip menuStrip = new MenuStrip();
ToolStripMenuItem menuFile = new ToolStripMenuItem("File");
ToolStripMenuItem menuProject = new ToolStripMenuItem("Project");
ToolStripMenuItem menuHelp = new ToolStripMenuItem("Help");
menuStrip.Items.AddRange(new ToolStripMenuItem[]
{ menuFile, menuProject, menuHelp });
ToolStripMenuItem menuNew = new ToolStripMenuItem("New");
ToolStripMenuItem menuLoad = new ToolStripMenuItem("Load");
ToolStripMenuItem menuExit = new ToolStripMenuItem("Exit");
menuFile.DropDownItems.AddRange(new ToolStripMenuItem[]
{ menuNew, menuLoad, menuExit });
this.Controls.Add(menuStrip);
}
This has the same structure, three menu items at the top and the first menu item has three sub menu items.

The above screen shot shows rendering of menu item using MenuStrip control. You will see that both the behaviors are different from the above rendered using the MainMenu control.
MenuItem “File”: Now you see in this screenshot that “File” has three menu items under it without clicking the “File” menu item. This is one of the interesting changes or enhancement as part of the new Microsoft .NET Framework. - Invoke Pattern: While rendering, it uses invoke pattern instead of
ExpandCollapse Pattern.
Recommendations
If you are creating a test automation framework using UI Automation (UIAutomation), I would recommend using TryGetControlPattern. In this case, check for Invoke or Expand Collapse patterns.
History
- 28th June, 2010: Initial post
