Introduction
Simple formatting technique allows creating a fixed-position Table Header atop any scrollable HTML5 Table rendered by GridView control by using position.fixed and tr:nth CSS3 property. Working DEMO shown below demonstrates the practical implementation of the proposed solution and other design practices pertinent to HTML5/CSS3 web-page layout.
Pure HTML5/CSS3 Solution
The sample Table with fixed header is generated by ASP.NET GridView control, allowing scrolling the content top-down while keeping its header "frozen" at the same position (it also contains sortable columns - another feature readily available in GridView control). The solution is implemented using pure HTML5/CSS3 features - no JavaScript.

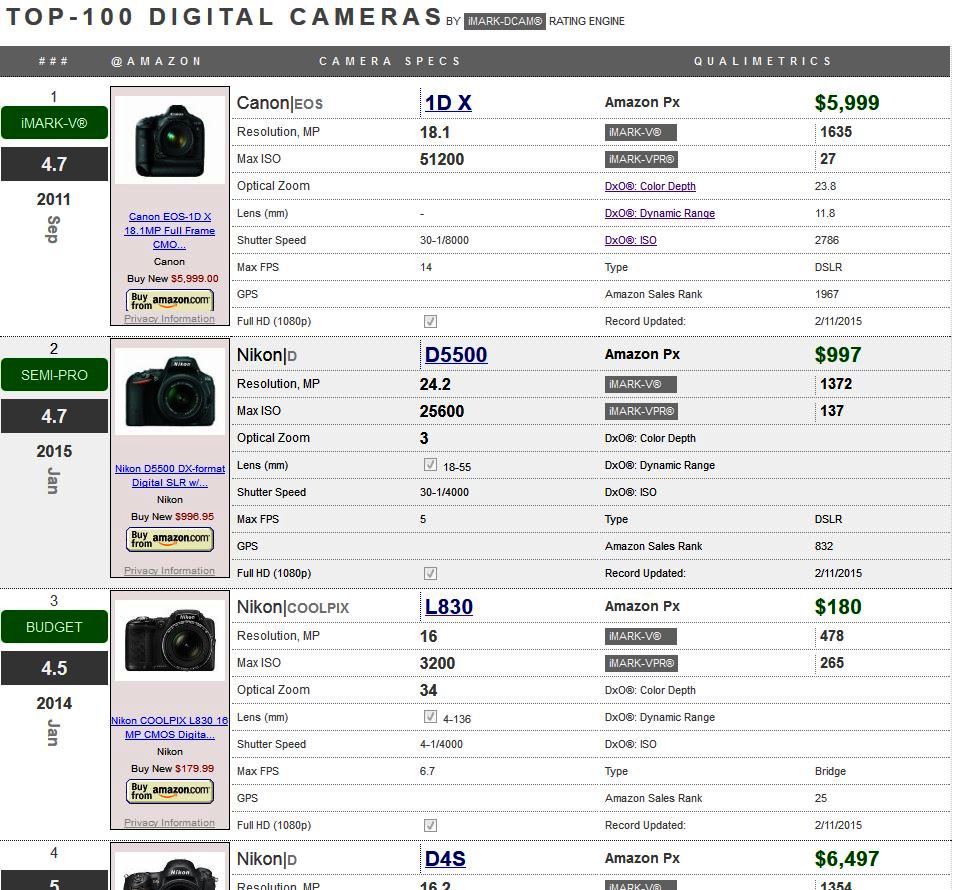
Fig.1 GridView Table with fixed header and scrollable content, sample screenshot
Background
I've been searching for a simple reliable solution to render GridView Header row that stays "like a rock" always atop of the data table regardless of scrolling position. Apparently, I was not alone in my search as numerous traces/leads were found all over web-development blogosphere, pointing to the same set of concerns [1...5]. After Google and multiple try of this/that, I did not find anything enough satisfactory: some solutions were plain obsolete and hardly-portable (e.g., using that expression property) and almost all of them excessively complex considering relatively simple task. Some solutions implement JavaScripting, which I don't recommend for page layout design unless it's absolute necessity. Modern web programming paradigm of separation of concerns is to code:
- Content in HTML5 elements
- Presentation in CSS3 style
- Functionality in Javascript/jQuery
So, I decided to move forward with my own solution, which as projected should be:
- Universally portable between major HTML5-compliant web browsers
- Implemented exclusively using latest HTML5/CSS3 features (no obsolete stuff)
- Free of any Javascripting pertinent to Table Layout design
- Be clear, transparent and utmost simple
Multiple "what-if" iterations resulted in solution, demonstrated above and described below.
Using the Code
The simple yet powerful idea behind this solution is to literally interpret position.fixed property in order to "freeze" GridView's Table Header, namely:
- Apply
position.fixed property to the header row style of GridView control - Add
padding-top to the second table row, setting its value => height of the header
Couple words in regards to GridView HTML rendering: the header row is a first row in corresponding HTML table (tr) that must be "fixed" atop the rest of other rows. Header row contains th elements (not td as the rest of the table) that could be formatted individually as shown later in the tip.
In order to apply CSS styling, use CssClass attribute pointing at the corresponding CSS formatting spec. The following code snippets in Listing 1-3 demonstrate the practical implementation of this concept.
Listing 1. Essential part of GridView HTML
<asp:GridView ID="GridView1" runat="server"CssClass="grdCamera">
<HeaderStyle CssClass="headerCamera"</HeaderStyle> ...|rest of GridView code|
Notice CssClass=grdCamera and CssClass=headerCamera (the name reflects the subject domain of sample DEMO) attributes pointing at the pseudo-classes in the following CSS3 specs (Listing 2).
Listing 2. CSS solution
table.grdCamera
{
min-width:600px;
width:50%;
}
table.grdCamera tr.headerCamera
{
position:fixed;
overflow:hidden;
white-space:nowrap;
width:50%;
margin:0;
z-index:100;
}
table.grdCamera tr:nth-child(2) td
{
padding-top:40px;
}
CSS3 snippet above actually does the job. Table header will stay "like a rock" during the table content scrolling up and down. Notice position.fixed applied to header row in CSS style formatting instruction (tr.headerCamera)
CSS property padding-top:40px is actually shifting down the content of the first data row in order to compensate for the height of table header row (in other development adjust this particular value correspondingly).
Listing 3. Header Columns (th) formatting using CSS selector nth
table.grdCamera tr.headerCamera th
{
padding:5px 0px 5px 0px;
text-align:center;
}
table.grdCamera tr.headerCamera th:nth-child(4)
{
width:40%;
}
table.grdCamera tr.headerCamera th:nth-child(3)
{
width:40%;
}
table.grdCamera tr.headerCamera th:nth-child(2)
{
width:120px;
}
table.grdCamera tr.headerCamera th:first-child
{
width:12%;
text-align:center;
}
CSS snippet above demonstrates the example of individually formatted GridView table header's column using the th:first-child and th:nth-child(N) selector.
History
This solution released on Oct-1-2010 utilizes ASP.NET 3.5 class libraries, and is forward-compatible with other versions ASP.NET.
References
- The Freeze Pane DataGrid
- A Scrollable GridView with a Fixed Header in .NET
- How to freeze the GridView header in firefox & Chrome
- How to freeze GridView header?
- Scrollable GridView with Fixed Headers in ASP.Net
