Introduction
HTML5, CSS3 and JavaScript 6 is the new buzz in web developers' world. Yes, it should be. The new standards are now busy streamlining the web and creating new favourable, rich web-pages plus some rather exciting product line called HTML5 webapps. Introduction of CSS3 brings plenty of rules into our stylesheet inventory to help us create nice looking, rich html pages. Among them is the @font-face rule, which allows us to define a custom font face and use them anywhere, just like predefined font faces that have been lingering in stylesheets right from CSS Level 1 or even before, when standards were yet to be conceived!
Background
The first experience is the last experience...
As the saying goes by, no matter how productive your app may be, the user always gets impressed by it's decent (or ugly) appearance. The same too applies to webpages and webapps. For a well designed webpage or HTML5 app, everything should match to the theme... Right? Colours, backgrounds, images, everything. So font should be no exception.
In desktop UI toolkits, the toolkit usually gives us an option to select a custom font, style etc. for our app. In many cases this font is the one which is custom crafted to meet its theme, usually seen in games. Traditional HTMl allowed us to select a style, font weight, size etc., but the choice of font face was limited within those available in the client system, i.e., if available render, or silently fallback to a default font if it isn't. This gave rise to inconsistent rendering in varying browsers and platforms. To tackle this, emerged a practice of using a restricted set font families, commonly called as "web-safe fonts". But still, this wasn't the perfect solution, the interpretation of the font-family was varyingly substituted with more or less appropriate fonts and the problem of inconsistent rendering still continues even today.
Example:
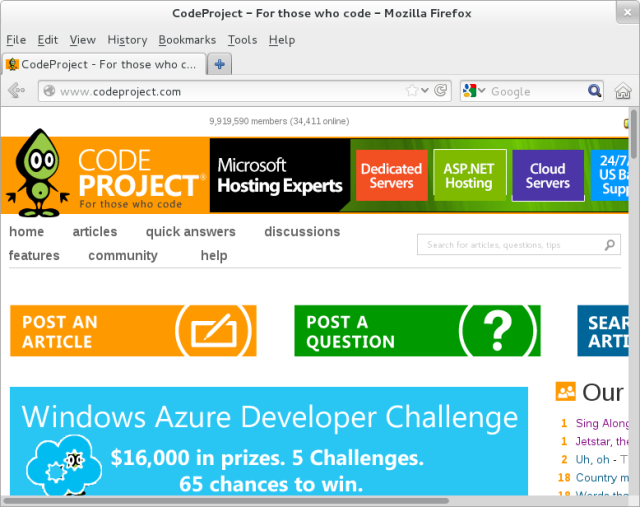
Let's take the example of CodeProject. Open CodeProject in various browsers and see the difference. Ok, most modern browsers in your computers may not show much visible difference, but across operating systems, it's surely different.

This is the screenshot of CodeProject on Firefox running on Fedore 18 "Spherical Cow". Codeproject uses a font face of Arial, Helvatica, Sans-Serif (web-safe families). The system is configured to use Cantarell 11 pt as sans-serif. In Ubuntu, it's yet another "Ubuntu styled" font. In Windows it's Arial.
As a workaround, some really nerd devs came along to use some "dirty" hacks in order to tackle this limitations, ranging from replacing entire texts with a single or several PNGs (ASP.NET even has a function that aids in this!), using Java, Silverlight, Flash and/or similar client side plugins along with some undocumented and unsupported vendor-specific styles declarations. Needless to say the bloat introduced by this hacks, the working of these tricks depended heavily on the availability of specific client side plugins or browser functionality.
Using @font-face
The new @font-face rule can be used to define a new font face based on an external font file, thus allowing custom fonts to be loaded.
Let's take a quick example:
In CSS:
@font-face
{
font-family: "Droid Sans";
src: url('DroidSans.ttf'),
url('DroidSans.eot');
}
.droidtext
{
font-family: "Droid Sans", sans;
Here are some other properties that you can use:
| Property | Values | Description |
|---|
| font-family | name (string) | [!Required]Specifies the name of the font. |
| src | URL | [!Required]Specifies the URL(s) where the font should be downloaded from |
| font-stretch | normal
condensed
ultra-condensed
extra-condensed
semi-condensed
expanded
semi-expanded
extra-expanded
ultra-expanded | [Optional]Specifies how the font should be stretched. Default is 'normal' |
| font-style | normal
italic
oblique | [Optional]Specifies how the font should be styled. Default is 'normal' |
| font-weight | normal
bold
100
200
300
400
500
600
700
800
900 | [Optional]Specifies the boldness of the font. Default is 'normal' |
| unicode-range | valid unicode-range | [Optional]Specifies the range of Unicode characters the font supports. Default value is "U+0-10FFFF" |
Browser support
The @font-face CSS rule is supported the by latest CSS3 compliant versions of all major browsers.
Note: IE9 only supports the proprietary 'eot' font file format. Other browsers support the common 'ttf' font file format and do not include support for the 'eot' file format. IE versions lower than 9 do not support @font-face
Therefore, to ensure support across all browsers, define both 'ttf' and 'eot' src properties and set a fallback font, if the browser doesn't support that style or the font is unavailable due to (God forbid!) CDN outage or any other calamity. And about the 'eot' file format, don't worry, there are a number of online converters available, which are both easy to use and free of charge.
Points of Interest
Where to find fonts?
The Google fonts is a huge storehouse of usable fonts. Even more, it automatically handles stylesheet generation with browser specific properties (such as the 'eot' requirement for IE9). Using it is also simple, just add a @include rule with the URL of the CSS generator, along with the desired font and style (if any) specified in it's parameters.
Numerous other free and open source fonts are available in the internet, including various free desktop projects.
Many other third-party sites also sell fonts. You can also request them to create a font matching with the theme of your webpage.
History
- Wednesday June 12, 2013: First version.
- Saturday July 6,2013: Added small demo project
