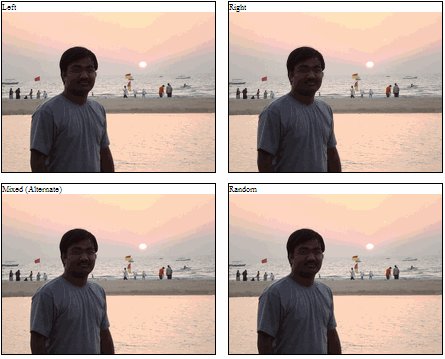
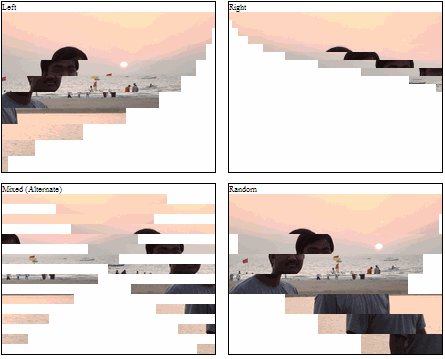
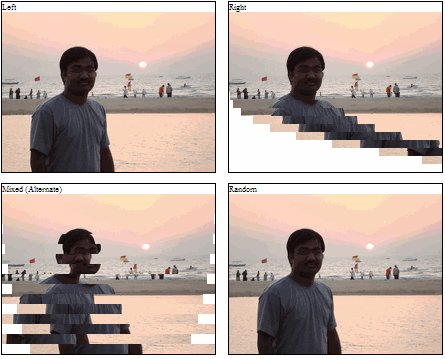
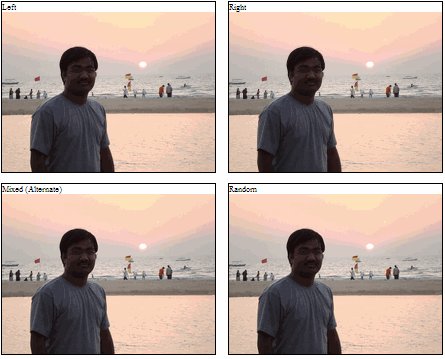
Animation demo:

While browsing the net, one day I stumbled upon a page that loaded its header image in very cool animated stripes (as shown in the demo GIF).
The website was using Flash to draw this animation. Although this was a nice animation it was using a lot of browser resources (in terms of memory and CPU use).
So I decided to make a much lighter JavaScript function that will achieve the same effect using CSS3 transitions. Here is the basic code that I came up with in the next hour of my free time.
I hope that others will improve upon it to add more animation choices.
Key points:
- CSS3 Transitions are used for the animation
- In old browsers that don’t support CSS3 transitions, the image is loaded without the animation
An example:
imageStripsMaker({
img: {
url: "a.jpg",
width: 426,
height: 320
},
strips: 10,
delay: 0.1,
time: 1,
direction : "left",
addIn: document.getElementById("myDiv")
});
The function takes data and creates multiple span elements (depending on the number of strips). Then it adds the image as a background for these
spans
with different background-position values such that they are just out of view. It adds the relevant CSS transition styles. Then it triggers the background-position change
to make the image portions visible.
Hope you have fun with it.
