Windows
macOS
Ubuntu
Debian
Visual Studio
VS Code
Setting up the Development Environment
A quick guide to setting you up for Debugging, testing and adding your own additions to CodeProject.AI.
This current release works in Visual Studio Code on Windows 10+. Ubuntu and macOS (both Intel and Apple Silicon), and even directly on a Raspberry Pi or Jetson. Visual Studio 2019+ on Windows 10+ is also supported.
Download and Setup the code:
-
Download the code from CodeProject, or clone the CodeProject.AI repository from GitHub
-
In the Solution folder go to /src folder and run the installation scripts:
- For Windows:
setup.bat - For Ubuntu and macOS:
bash setup.sh
This will download required assets and setup the runtime environments.
- For Windows:
Development using Visual Studio Code
You'll need the following extensions
To Build and Debug
-
Open the main application folder in VS Code
-
Click the "Run and Debug" button on the left hand tab bar (the arrow)
-
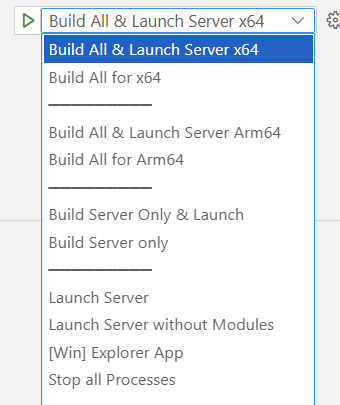
From the dropdown at the top of the window, select Build All & Launch Server. Select x64 for x86_64 chips (eg Intel, AMD), or Arm64 for Apple Silicon or Raspberry Pi.

-
Click the green arrow next to the dropdown
The dashboard webpage should launch after the code has built and the server has started.
Using the Windows Subsystem for Linux?
The Windows Subsystem for Linux (WSL) may first need to be installed on your Windows machine. Installing is as simple as opening a Powershell terminal and entering
More information can be found in Microsoft's guide.
You will also need to install Visual Studio Code for Ubuntu. The downloads for each platform are at Visual Studio Code Download page. For WSL select Ubuntu, 64 bit (under "Debian, Ubuntu" select '64 bit')
Once you have WSL and VS Code installed, you will also need to install the following VS code extensions:
-
The Remote WSL Extension.
-
The C# Extension for WSL, even if you've already installed it for Windows.
Open an Ubuntu Terminal (we strongly recommend Windows Terminal for this) and type
code .. Then head to the C# Extension page, choose install, and the extension should be installed. If you get a warning that there is an instance of VS Code already running, close VS code and hit the install button again. -
You probably want to also install a browser. For Google Chrome use
wget https://dl.google.com/linux/direct/google-chrome-stable_current_amd64.deb
sudo apt -y install ./google-chrome-stable_current_amd64.deb
Once you have VSCode installed and have cloned the project, setup the development environment as if you were in a native Linux environment.
A word of warning In WSL you can have multiple Linux instances. Be sure that if you open a terminal outside of VSCode that it's running on the same instance as that VSCode is using for its integrated terminal.
You're now ready to edit and Debug CodeProject.AI inside WSL using VS Code.
For this demo we will use the same solution files we use in Windows. Editing and debugging the same files in Windows and in Linux makes life easy. Just be careful of those CRLF vs LF line endings.
-
Navigate to your repo and launch VS Code. If your solution is in
C:\Dev\CodeProject\CodeProject.AIthen you would use -
Re-open in WSL by hitting Ctrl+Shift P for the command pallete, select "Remote-WSL: Reopen Folder in WSL" and hit enter.
You are now coding against the existing Windows repository, but using a remote connection to the WSL system from within VS Code. From within this current environment it's all Linux. Run the setup scripts (the Linux version) and you're on your way. Easy, right?
Development using Visual Studio 2019 or later
- Open the solution in Visual Studio and build the entire solution
- Start a new instance of the
/src/serverproject
The dashboard should appear and you're on your way.
You may wish to have the Python workflow enabled in Visual Studio. While not critical, it does help with debugging.
To run and debug the Server and the demo .NET application
There are two ways you can do this:
-
Separately start both the projects in debug mode:
- In Solution Explorer, open demos / clients / .NET and right-click on
CodeProject.AI.Explorerand choose Debug -> Start new instance. - In Solution Explorer, open src / server and right-click on
Serverand choose Debug -> Start new instance.
- In Solution Explorer, open demos / clients / .NET and right-click on
-
Configure Visual Studio to start multiple projects:
-
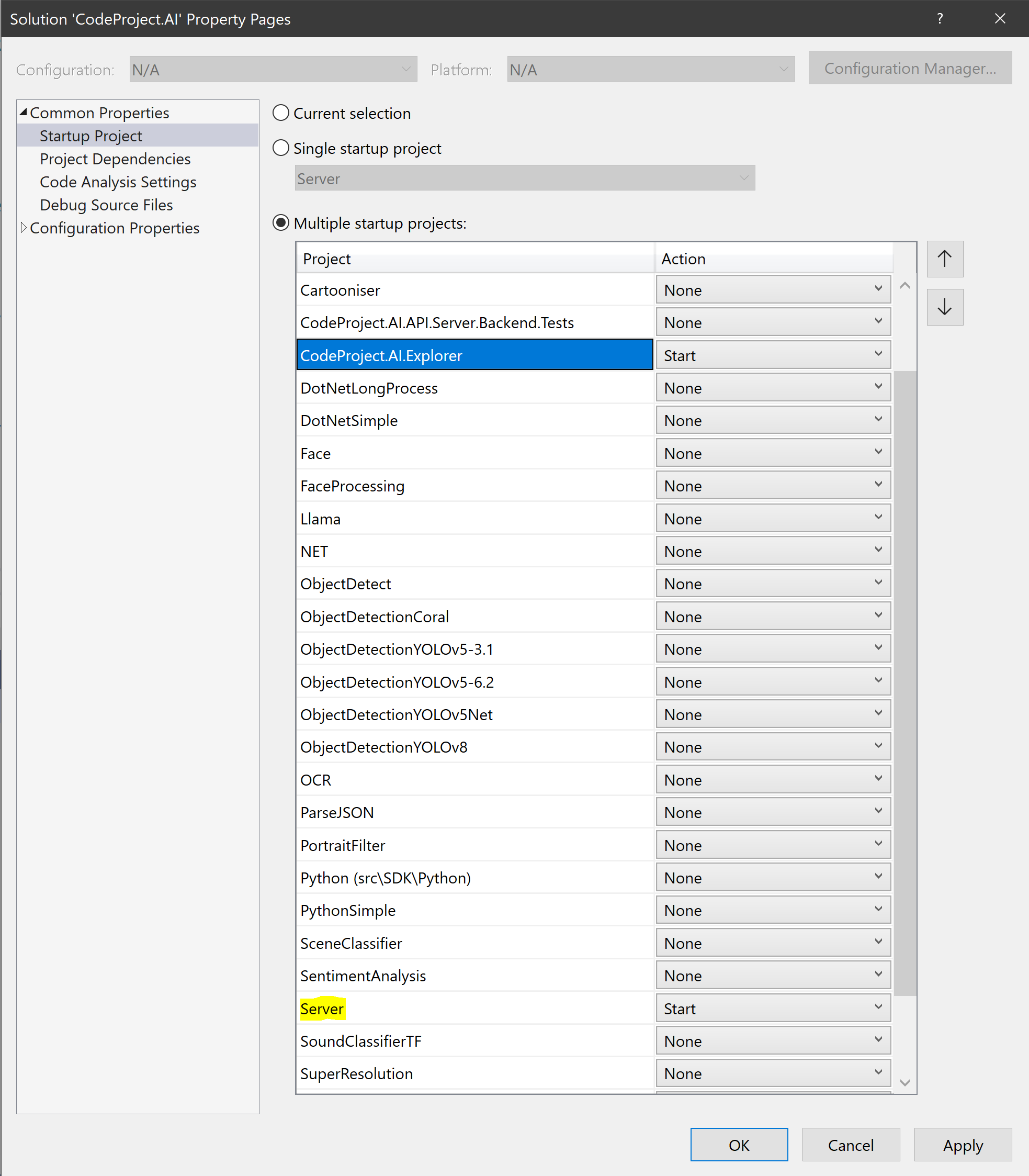
In Solution Explorer, right-click on the solution and select Set Startup Projects.... The Solution property page will appear

-
Check "Multiple Startup Projects" and select the
ServerandCodeProject.AI.Explorerprojects.
Now when you start with or without debugging, both the Server and demo projects with start.
-