Introduction
File upload widget that will display real time file upload progress bar:

Background
This will allow user to upload, download and delete file with classic user interface and without reloading page.
Using the Code
The upload widget includes the following:
- File Upload interface (Default.aspx)
- IFRAME (which contains upload engine page UploadEngine.aspx)
- Upload button (that will allow user to upload file on server)
- Display statistics for uploading file (Filename, Status, Progress and Transferred Bytes)
- Grid (that will display list of uploaded files)
- Hidden field (it will monitor and refresh file list whenever file was successfully uploaded on server)
- Upload Engine (UploadEngine.aspx)
Page Structure (Default.aspx)

Upload Engine structure (UploadEngine.aspx)

Page execution flow
During page loading, it will automatically register click event for Upload button.

- Choose File to upload
- Clicking on Upload button (it will automatically register click event for Upload button)
- The following function is checking basic validation on client site like
- File Upload should not be empty
- File name should be unique
- Executing (UploadEngine) submit event using JavaScript
- During execution of (
UploadEngine) two processes are executing simultaneously
- Page will maintain File Upload details in session with the help of
UploadDetail class - Every 500 milliseconds, the
PageMethod will call and display progress of current uploading file with Size and Percentage value
- Display continuous progress using
StartProgress function

- Display real time progress

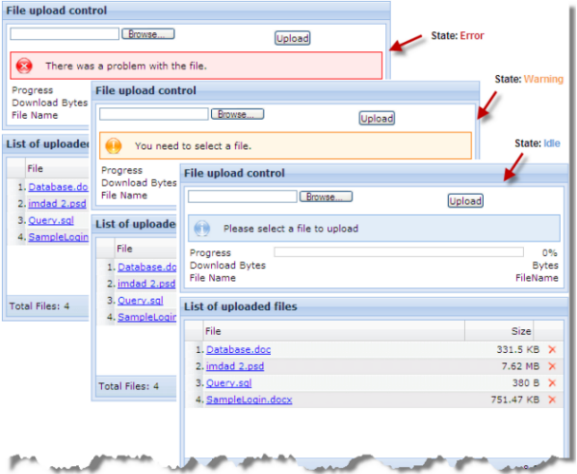
- Update message based on result, result may from following:
Success Information Warning Error

- The two processes are executing simultaneously on server side are as follows:
- Upload Engine

- Default

- During file upload processes, the following screen would be appear:

- Following functionality is also available in Grid:

- I provided classical look and feel (with CSS) and cross browser compatible script (with JavaScript).
- The upload widgets are supported by the following browser:

UPDATED - 2:
I have added three new files for saving file in database.
- App_Code
- SaveFile.cs (Logic for saving file database, Attention: modify only database connection)
- Result.cs (this will return status success of failed with description)
- App_Data
- Script.Sql (Database script for creating Table and Stored Procedure)
Modified only one file UploadEngine.aspx.cs
Please add following code after
if (this.fileUpload.PostedFile != null && this.fileUpload.PostedFile.ContentLength > 0)
SaveFile saveFileInDB = new SaveFile();
saveFileInDB.FileName = this.fileUpload.PostedFile.FileName;
saveFileInDB.FileExtension = Path.GetExtension(this.fileUpload.PostedFile.FileName);
saveFileInDB.FileContent = this.fileUpload.FileBytes;
Result Result = saveFileInDB.SaveFileInDB();
if (Result.IsError == false)
{
}
else
{
}
Points of Interest
Now I will try to support multiple files upload feature.
History
If you find some issues or bugs with it, just leave a comment or drop me an email. If you make any notes on this, let me know that too so I don't have to redo any of your hard work.
1. Initial Upload
2. 21-07-12 Add functionality to uploaded file in Database also
Please provide a "Vote", if this would be helpful.
