Introduction
The purpose of this article is to freeze columns in RadGrid MVC. Currently, this feature is not available in RadGrid MVC, so I decided to create one instead. This article demonstrates the capability to make RadGrid columns static when scrolling.This is quite useful when you want to make part of the columns data visible at all times for the end users when having horizontal scrollbar for navigation.
Using the Code
To enable this grid functionality, merely set "freezeGridColumn" of the control from client side, which determines the count of columns (starting from the leftmost column) which will be statically positioned when you drag the horizontal scroll in the grid.
<script type="text/javascript">
function applyFrozenColumns() {
$('#CustomerGrid').freezeGridColumn(1);
}
</script>
<div class="grid">
<%
Html.Telerik().Grid(Model)
.Name("CustomerGrid")
.Columns(columns =>
{
columns.Bound(c => c.Title).Width(80);
columns.Bound(c => c.FirstName).Width(280);
columns.Bound(c => c.LastName).Width(180);
columns.Bound(c => c.Address).Width(180);
columns.Bound(c => c.Suburb).Width(180);
columns.Bound(c => c.State).Width(180);
columns.Bound(c => c.Postcode).Width(180);
columns.Bound(c => c.Email).Width(180);
columns.Bound(c => c.Mobile).Width(180);
columns.Bound(c => c.Telephone).Width(180);
columns.Bound(c => c.Fax).Width(180);
})
.Sortable(sorting => sorting.SortMode(GridSortMode.SingleColumn))
.DataBinding(binding => binding.Ajax().Select("GetCustomers", "Home"))
.Scrollable(scrolling => scrolling.Height(150)).Render();
%>
<% Html.Telerik().ScriptRegistrar().OnDocumentReady("applyFrozenColumns();"); %>
</div>
How Does It Work?
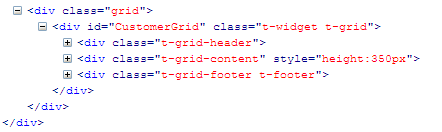
In order to implement the frozen columns, we must first understand how Radgrid is rendered, its overall structures and behaviours. If you look into the HTML source code in Firefox using Firebug, you can see that Radgrid contains 3 sections:
- Header
- Content
- Footer

The sections that we are interested in are the Header and Content. Each section contains a table that defines the layout of the grid. The locking mechanism inside the grid that allows header and content to link together when scrolling are merely set by fixed width in each column.
If we look at the content section, it uses styling to do its basic scrolling. Content section contains a table with fixed width columns, if the table exceeds beyond the fixed width of its parent container, it simply scrolls automatically as default behaviour.
Now that we understand the basic mechanism behind Radgrid scrolling, we can implement our own to do frozen Columns. The steps below provide the high level design and the idea behind how it works.
Step 1
Disable the default scrolling in Content Container. To do that, we simply use jQuery to manipulate the content container style by making “overflow” hidden to prevent it from scrolling.
Step 2
Insert a custom frozen container after content container. Within frozen container, insert a child frozen container. The purpose of this is to create our own custom scrolling that enables frozen column feature. The parent frozen container will determine how much to scroll while the child container will determine the width of the table within content container.

Step 3
Determine how many columns are hidden behind content container. Once we have done that, we set scrolling for columns that are hidden behind content container. In doing so, it minimizes the costs of performance.

Step 4
Attach to scroll event in scrolling container. When scroll event is fired, this is where we do our implementation.
Step 5
Determine the current scroll position, then display table header and table content columns accordingly. This is the core part of this feature, we check the current scroll position, if it exceeds the width of the display column then hide it, otherwise show it. The effect of hiding the table cells creates an illusion that we are scrolling when in fact it is only the cell inside the table that is hiding.
Technical Details
Create a new function in jQuery called "FreezeGridColumn" to enable frozen column feature. Then determine its binding behaviour, whether it's server binding or Ajax. With Ajax binding, we need to know when the Ajax request is completed. Otherwise, we will get wrong parent width when rendering is not completed.
$.fn.freezeGridColumn = function(frozenColumnsCount) {
if (!$(this).data('tGrid').isAjax()) {
initFreezeColumns($(this), frozenColumnsCount);
}
else {
$(this).ajaxStop(function() {
initFreezeColumns($(this), frozenColumnsCount);
});
}
};
Insert custom scrolling handling in RadGrid to implement frozen column feature. Firstly, we need to disable default scrolling by setting style as "overflow hidden". Secondly, we create frozen containers below to handle custom scrolling.
function createScrollContainer() {
$(grid).find(".t-grid-content").css("overflow-x", "hidden");
if ($(frozenContainer).length == 0) {
frozenContainer = $("<div id='gridfrozenContainer' />");
frozenInnerContainer = $("<div id='gridfrozenInnerContainer' />");
}
$(frozenContainer).css("height", "17px").css("overflow",
"scroll").css("width", "100%");
$(frozenInnerContainer).css("height", "17px").css("width",
$(gridContentTable).width());
$(frozenContainer).append($(frozenInnerContainer));
$(frozenContainer).insertAfter('.t-grid-content');
}
Determine how many columns are not visible in content container.
function getHiddenColCount() {
var visibleWidth = grid.find("div.t-grid-header").width();
var visibleColCount = 0;
$.each(tableHeaderGroupCol, function(idx, value) {
totalColWidth += getWidth($(value));
if (visibleWidth >= totalColWidth) {
visibleColCount = idx;
}
});
hiddenColCount = totalColCount - visibleColCount;
}
Perform frozen function.
for (i = frozenColumnsCount; i <= hiddenColCount; i++) {
totalColWidth += columnWidthArr[i - 1];
var showCol = (scrollPos < totalColWidth);
$(tableHeaderCol).eq(i).children().toggle(showCol);
$(tableHeaderGroupCol).eq(i).toggle(showCol);
$(tableContentGroupCol).eq(i).toggle(showCol);
$(tableHeaderCol).eq(i).toggle(showCol);
$(gridContentTable).find("tbody tr td[cellIndex=" + i + "]").toggle(showCol);
}
Browser Support
- Tested in IE6, IE7, IE8, IE9, Chrome and Firefox
Limitations
- Frozen column does not support when used with hierarchy grid
Screenshots


History
- 08/08/2011
- Fixed bug - Missing column when freezing multiple columns
- 09/05/2011
- Fixed last column not displaying correctly
- 05/05/2011
- Supports browsers Internet Explorer 8, Internet Explorer 9
