
Introduction
This article shows how to Create your own Browser using WebBrowser Control..
WebBrowser Control Basics
The WebBrowser control is implemented as an ActiveX control that is easily added to dialog box resources, enabling you to use the control in dialog boxes. Internet Explorer/WebBrowser control obtain much of its functionality from COM objects implemented in Shdocvw.dll, MSHTML.DLL and Urlmon.dll . The interface used to control the WebBrowser control is IWebBrowser2. When a WebBrowser control is added to your project, a wrapper class named CWebBrowser2 is created. This class is used to manage interaction with the WebBrowser control.There are number of methods exposed by the WebBrowser control which can be used to control it.
GoBack Navigates to the previous location in the history list
GoForward Navigates to the next location in the history list
GoHome Navigates to the home URL
Navigate Loads a specific URL
Navigate2 Loads a specific URL or special folder
Refresh Forces the current location to be reloaded?
WebBrowser control is an ActiveX control and it's hosted inside a container (in this case a dialog box) and it notifies its container by sending the container an event. There are numerous events generated by WebBrowser control, the commonly used events are
BeforeNavigate2 This event fire as the result of a call to the Navigate or Navigate2 method, or when the user click on a link.
DownloadBegin This event occurs when the browser starts downloading a document i.e. when browser has located the document and immediately before downloading it.
DownloadComplete This event gets fired in 3 cases, when downloading the documentis finished, halted or fails.
NavigateComplete2 The event can occur before the document is fully downloaded, but at least a part of the document has been downloaded.
StatusTextChange This event gets fired when the status text of the Browser changes i.e the message displayed in the status bar of IE.
DocumentComplete WebBrowser control fires the DocumentComplete event when it is finished downloading a Web page. Some interesting facts about this event:
• In the case of a page with no frames, DocumentComplete is fired once after everything is done.
• In case of multiple frames, DocumentComplete gets fired multiple times. Not every frame fires this event, but each frame that fires a DownloadBegin event fires a corresponding DocumentComplete event.
Project Implementation Steps
I am using Microsoft Visual C++ 6.0 IDE to create this application and the steps are as follows:
Step(1)
Start Visual C++ Studio
Select New from the File menu.
Select Project: MFC AppWizard (exe).
Enter the project name (say: Browser_Control) and select a acceptable location.
Click OK.
Step(2)
When the dialog box for Step 1 appears, Select "Dialog-based" and Click Next.
Step(3)
The default selections are appropriate for rest of the steps so don't do anything, Simply Click Next and then Finish .
Now you have a basic skeleton ready. Since we opted for a dialog-based application, a dialog box with OK and CANCEL buttons appears in the Dialog Editor. Now we need to add Web Browser ActiveX control to the dialog box.
Step(4)
Right-click the Dialog Editor. Select 'Insert ActiveX Control' from the menu. Select Microsoft Web Browser. Click OK.
Now the Browser ActiveX Control is embedded in your DialogBox, but to use and interact with it we need to add WebBrowser class and a member variable
Step(5)
Right-click the WebBrowser control.
Select ClassWizard.
Click the Member Variables tab to display the identifiers.
Now Select IDC_EXPLORER1.
Click Add Variable, and a confirmation Message box appear.
Click OK and Enter a name for the Browser variable(say: m_WebBrowser).
Step(6)
To display the WebBrowser control, your application must navigate to a URL, So in the OnInitDialog method we will call Navigate method of Browser.
BOOL CBrowser_ControlDlg::OnInitDialog()
{
.
m_WebBrowser.Navigate("<a href="http:
.
}
As of now your application with minimal support is ready. Now you can simply compile and run the application.
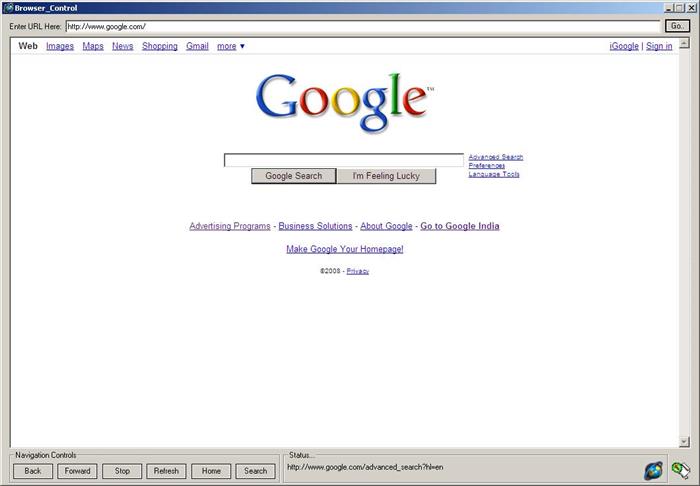
To add browsing capability to your application you must provide a Edit box or Combo box for entering URL's and few buttons for controlling Navigation like GO, Back, Forward, Stop, Refresh, Home and Search. To add an edit control, simply go to the Dialog Editor and choose Edit Control from the Controls toolbar and drag and drop it at the position you want. This creates the Edit control, but to access and use the edit control you need to add a member variable. To add a member variable, Right-click the Edit control. Select ClassWizard. Click the Member Variables tab to display the identifiers. Now select IDC_URL(This is the ID of Edit Contorl which i have added)& Click Add Variable. Enter a name for ther variable: m_sURL(Category - Value and Type CString). Again select IDC_URL & Click Add Variable. Enter a name for the variable: m_eURL(Category - Control and Type CEdit).
Now to add the buttons, Go to the Dialog Editor and choose Button from the Controls toolbar and drag and drop it at the position you want. Add seven buttons with the following names and ID's respectively.
GO--ID_OK, Back--ID_BACK, Forward--ID_FORWARD, Stop--ID_STOP, Refresh--ID_REFRESH, Home--ID_HOME, Search--ID_SEARCH.
You can give the ID's as per your choice. Now add Event Handler for all the buttons you added. To add Event Handler, Simply Right Click the Button, Select 'Events..'Now Click on 'Add Handler', A MessageBox will PopUp with the Member Function Name. Click OK and your Event Handler is added to the respective Source File. Now you need to add the code related to the functionality you wish to provide in the appropriate Event Handler.
On 'GO' button click you want browser to navigate to the URL given in the edit box. For that you need to take the URL from the edit box and call the Browser's Navigate method passing it as a parameter. You can do the task as follows:
void CBrowser_ControlDlg::OnOK()
{
m_WebBrowser.Navigate(m_sURL , NULL, NULL, NULL, NULL);
}
For going Back, call the Browser's 'GoBack' method.
void CBrowser_ControlDlg::OnBack()
{
// TODO: Add your control notification handler code here
m_WebBrowser.GoBack();
}
For going Forward, call the Browser's 'GoForward' method.
void CBrowser_ControlDlg::OnForward()
{
m_WebBrowser.GoForward();
}
For Stopping the Browser's Navigation, call the Browser's 'Stop' method.
void CBrowser_ControlDlg::OnStop()
{
m_WebBrowser.Stop();
}
For Refreshing a Page, call the Browser's 'Refresh' method.
void CBrowser_ControlDlg::OnRefresh()
{
// TODO: Add your control notification handler code here
m_WebBrowser.Refresh();
}
To Navigate to the Home URL, call the Browser's 'Home' method.
void CBrowser_ControlDlg::OnHome()
{
m_WebBrowser.GoHome();
}
To invoke the default Search, call the Browser's 'GoSearch' method.
void CBrowser_ControlDlg::OnSearch()
{
// TODO: Add your control notification handler code here
m_WebBrowser.GoSearch();
}
Now we will add few more functionalities to our application like:
(1)playing a .avi file when browser is busy.
(2)Displaying the Browser's current Status.
(3)Updating the URL box with the current Location.
To achieve this goal we need to handle few Events(DownloadBegin, DownloadComplete, StatusTextChange and DocumentComplete ) which i already discussed earlier in this article. To add the above said events, Open the Class Wizard by pressing Ctrl+W ( (or you can go to the Dialog Editor, Select Browser Control, Right Click and Select Class Wizard.) Now Select the First Tab i.e. Message Maps and select IDC_EXPLORER1. Now from the 'Messages' select the above mentioned Events one by one and click the 'Add Function' button and say OK. VC++ IDE will insert the minimal code for these events in the respective Source file.
To play a .avi file, We need to add a Animate Control to our dialogbox. To add a Animate Control, go to the Dialog Editor and choose Animate Control from the Controls toolbar and drag and drop it at the position you want. Add a varable called m_Animate for Animate Control. Now our Animate Control is ready to use. We need to tell Animate Control which .avi file to play and that can be done by calling the 'Open' method of Animate Control. We will call the 'Open' method of Animate Control in OnInitDialog method.
BOOL CBrowser_ControlDlg::OnInitDialog()
{
.
m_Animate.Open("progress.avi");
.
}
As i already discussed, DownloadBegin is the event which occurs when browser starts downloading a document, so this is the place where we will start playing our Animation(.avi file) by calling 'Play' method of Animate Control.
void CBrowser_ControlDlg::OnDownloadBeginExplorer1()
{
m_Animate.Play(0,-1,-1);
}
The first and second parameter passed to Play( ) method of Animation Control specifies the starting and the ending frame. The value 0 of first parameter means begin with the first frame in the AVI clip and the value of -1 in the second parameter means that the AVI file will be played till the last frame. The third parameter is the number of times to replay the AVI clip. A value of – 1 means replay the file indefinitely.
Since We know that DownloadComplete is the event which gets fired in 3 cases, when downloading the document is finished, halted or failed, so this is the place where we will stop playing our Animation(.avi file) by calling 'Stop' method of Animate Control and reset it by calling 'Seek' method. The value of 0 in 'Seek' means display the first frame in the AVI clip.
void CBrowser_ControlDlg::OnDownloadCompleteExplorer1()
{
m_Animate.Stop();
m_Animate.Seek(0);
}
To display the Current Browser Status, add a static text field (with the ID: IDC_STATUS_TEXT) to the dialogbox. We know that StatusTextChange is the event which gets fired when the status text of the Browser changes , so we can use it to display the current browser status in the static text field.
void CBrowser_ControlDlg::OnStatusTextChangeExplorer1(LPCTSTR Text)
{
if (GetSafeHwnd())
{
CWnd *pWnd = GetDlgItem(IDC_STATUS_TEXT);
if (pWnd)
pWnd->SetWindowText(Text);
}
}
To Update the URL box with the current Location we need to retrieve the Browser's current URL location and update the URL box with that location. We can do that by using 'GetLocationURL' method in DocumentComplete event which gets fired when browser is finished downloading a Web page.
void CBrowser_ControlDlg::OnDocumentCompleteExplorer1(LPDISPATCH pDisp, VARIANT FAR* URL)
{
CString locURL;
locURL= m_WebBrowser.GetLocationURL();
m_eURL.SetWindowText(locURL);
}
References
http://www.msdn.microsoft.com
Future Work
In this article I discussed about creating a Simple WebBrowser using Browser Control. In the next article I will show how to create a WebBrowser using CHtmlView Class.
History
Initial version:1.0
