
Introduction
In my previous post How to: Create a Date Picker Composite Control in ASP.NET (C#), I explained how to work with ASP.NET composite control to create a date picker control for ASP.NET.
Problem
However to use that control you still require JavaScript, style and images to be included.
Solution
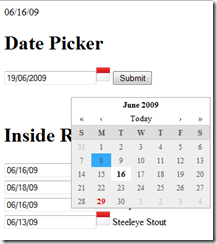
In this post, I will explain you how I have embedded JavaScript, images and stylesheet to my previous article, How to: Create a Date Picker Composite Control in ASP.NET (C#). I have also added another property to the control which is how to change date format for the control. You can download the code, drag and drop it and start using it inside data navigation controls or anywhere in your ASP.NET web application.
Property
DateFormat - By default, it's been set to "%d/%m/%Y" which is DMY.
How to Embed ?
I added to the project images, JavaScripts, and styles that I need for my date picker control. Click on each file properties and change Build Action from Content to Embedded Resource, then modify the AssemblyInfo.cs as below:
[assembly: System.Web.UI.WebResource("DatePicker.Resources.calendarview.css", "text/css")]
[assembly: System.Web.UI.WebResource("DatePicker.Resources.calendarview.js", "text/js")]
[assembly: System.Web.UI.WebResource("DatePicker.Resources.CalendarIcon.gif", "img/gif")]
[assembly: System.Web.UI.WebResource("DatePicker.Resources.prototype.js", "text/js")]
Note: The format of embedded resources is very important which is:
[Assembly Name].[Folder].[File Name]
To Embed JavaScript
To embed JavaScript, I have created a function called AddJavaScript(string javaScriptFile) which is:
private void AddJavaScript(string javaScriptFile)
{
string scriptLocation = Page.ClientScript.GetWebResourceUrl
(this.GetType(),javaScriptFile );
Page.ClientScript.RegisterClientScriptInclude(javaScriptFile, scriptLocation);
}
To Embed Stylesheet
private void AddStyleSheet()
{
string includeTemplate = "<link rel='stylesheet' text='text/css' href='{0}' />";
string includeLocation =
Page.ClientScript.GetWebResourceUrl
(this.GetType(), "DatePicker.Resources.calendarview.css");
LiteralControl include = new LiteralControl
(String.Format(includeTemplate, includeLocation));
Page.Header.Controls.Add(include);
}
To Embed Image
Just add the following line inside the OnInit function:
_ImgDate.ImageUrl = Page.ClientScript.GetWebResourceUrl(this.GetType(),
"DatePicker.Resources.CalendarIcon.gif");
Add these functions inside the OnInit function:
AddStyleSheet();
AddJavaScript("DatePicker.Resources.prototype.js");
AddJavaScript("DatePicker.Resources.calendarview.js");
And that is our date picker control ready to use. You can drag and drop on any page and start using it.
View this article on my blog.
Your feedback is welcome.
CodeProject
