
Introduction
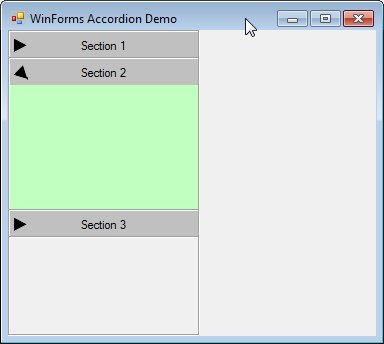
An easy way to add Accordion control functionality to any WinForms project. No 3rd-party tools, no headaches. Note that it is not the intent here to build something you can add to your VS Tool Box. It merely demonstrates one way to quickly add Accordion functionality to a form.
Using the code
You can download the demo project, or if you prefer add controls to a project of your own as shown below.
To build your own...
First, you'll need two 16x16 arrow images - one Up arrow and one Down arrow (mine are rather homely). There are tons of them freely available on the Internet, and you probably already have at least a few. Add the images to My.Resources. You'll need to edit the images' file names in the code.
Create a new VB.Net WinForms project and add the following controls:
A TableLayoutPanel to hold all other controls. Name it "table_Controls." Docked to the left, CellBorderStyle set to Inset. Give it seven rows and one column. After adding controls described below, set the top six rows SizeType properties to AutoSize. The bottom row is set to 100 percent.
In rows one, three and five add a CheckBox. Set their FlatStyle property to Flat. Set TextAlign to MiddleCenter and ImageAlign to MiddleLeft. In rows two, four and six add Panel controls. Set their size to 188x150.
Add this code to the form:
'set the expanded height for the panels
Dim expHeight As Integer = 150
Private Sub Form1_Load _
(ByVal sender As Object, ByVal e As System.EventArgs) _
Handles Me.Load
'collapse all the panels (they're expanded in the designer)
Panel1.Height = 0
Panel2.Height = 0
Panel3.Height = 0
'or use your down arrow image
CheckBox1.Image = My.Resources.Expander_Collapsed16
CheckBox2.Image = My.Resources.Expander_Collapsed16
CheckBox3.Image = My.Resources.Expander_Collapsed16
'Associate a Panel with each CheckBox
CheckBox1.Tag = Panel1
CheckBox2.Tag = Panel2
CheckBox3.Tag = Panel3
End Sub
Private Sub ControlClick _
(ByVal sender As System.Object, ByVal e As System.EventArgs) _
Handles CheckBox1.Click, CheckBox2.Click, CheckBox3.Click
'find out which checkbox was clicked
Dim chkB As CheckBox = CType(sender, CheckBox)
'get the panel tagged to the checkbox
Dim pnl As Panel = CType(chkB.Tag, Panel)
'loop thru the controls in the table and
'check or uncheck, collapse or expand accordingly
For Each ctrl As Control In table_Controls.Controls
If ctrl.GetType.Equals(chkB.GetType) Then
Dim chk As CheckBox = CType(ctrl, CheckBox)
Dim p As Panel = CType(chk.Tag, Panel)
If Object.ReferenceEquals(chk, chkB) AndAlso chk.Checked Then
p.Height = expHeight
chk.Image = My.Resources.Expander_Expanded16
Else
p.Height = 0
chk.Image = My.Resources.Expander_Collapsed16
chk.Checked = False
End If
End If
Next
End Sub
Click any checkbox to expand / collapse its panel. The code automatically collapses an expanded panel when you click on another panel's checkbox.
History
- First release July 6th 2012.
- July 8th - uploaded demo project for download
- June 20, 2015 - Uploaded bug-fix release to resolve Invalid Cast exception.
