Introduction
This article discusses about webhooks , webhook Urls and finally how a sample example where webhooks are used. I had had to implement the webhook url concept recently and because it was the first time I had heard of webhooks, I had to struggle a lot for understanding what a "webhook" actually meant and also how to create one. But when I actually got the whole idea, I understood that a webhook is nothing but a simple HTTP POST!
During my search to understand webhooks, I referred a lot for an article that would give the whole idea properly at one place but couldn't find it. So I decided to write one myself in my words. I want to say that the article below is purely my own understanding. Please do correct me if I’m wrong somewhere because I don’t want to spread wrong information. Comments and suggestions are more than welcome…..
What is a web hook?
In technical terms, a webhook is basically a user-defined HTTP callback that is triggered when a particular event occurs at the source site. When the event occurs,
the source site makes an HTTP request to the URL specified as a webhook.
Some applications of web hooks are:
- Notifications
- Data Syncing
- Modifications
- plugins
The above lines are an excerpt from wikipedia. A simple
explanation is given below.
In simple words, a webhook is nothing but a web service that accepts HTTP POST requests (rather, listens to requests) from a source.
So again, a webhook is a REST service that accepts data or stream of data.
Coming to a sample example, let’s consider a website http://www.fullcontact.com. FullContact stores all the social profile details of a particular user registered with it. For accessing all the social profile data of a particular user, we need to query the FullContact database with the email id and an API Key (the key is generated and provided by FullContact once a user registers with the site).
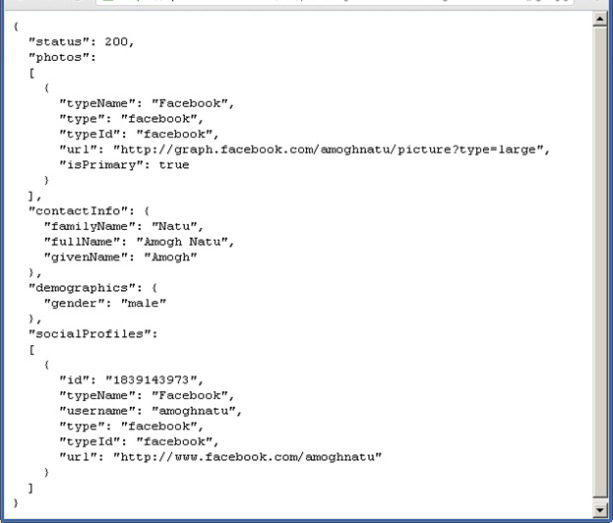
I queried FullContact database for my own social profile details using my email id in the query and this is the response that I received from the website. The response is in JSON format.

Now say I have a requirement where in I have a list of email ids and I need to save the JSON received for each of the email id. There are two ways in which I can accomplish this.
One is to manually take each email id, create a query
URL, hit the FullContact database and save the JSON received. This can be easily done provided you have limited number of email ids. But if the number of email ids is in tens of thousands or even millions, then this is definitely not the way anyone would prefer.
Another way is to create a small application that iterates through the list of email ids, creates the query URL for each of the email id and hits the FullContact database for acquiring the JSON pertaining to that particular email id. But here, we are not using any browser. So how can the JSON be saved? This is where a web hook comes into picture.
For the above requirement, as mentioned, one sample application would just iterate through the list of emails and query FullContact. And a second REST SERVICE should be created that accepts JSON as input and saves it to a file or whatever. This REST service is now our web hook in this case, in that it keeps listening to FullContact website if in case there is any query sent to it.
To query FullContact database, a query URL has to be created which is of the form:
https:
The above query, when opened in a web browser would show the JSON pertaining to the specified email id as seen in the above screenshot.
To obtain JSON for multiple emails using web hooks (second method described above), just append the following to the above query URL after the "email" parameter in the URL.
&webhookUrl=http://yourRestServiceAddress.svc
So the query URL with web hook would look something like this:
https:
When we take this URL and hit the FullContact website, it would cause the website to send the JSON pertaining to the email id to the specified "webhook URL" that is, our REST Service. The MOST IMPORTANT thing to remember here is that for our REST Service to work as a web hook, it has to be exposed over internet. If it is just hosted internally in a server, the web hook will not work. It has to be hosted in a location that is exposed to the internet.
We can also specify a webhook ID for use in the service’s side. The webhook id is specified just like the webhook url. Full Contact will simply send it as it is to the service. This webhook Id can be used at our service side for identifying as to whom the JSON belongs to. Just add a “&webhookId=XYZ” to the above URL before specifying the API key.
If opened in browser, the following response is shown when the webhook
URL query is opened.

If you want to see the JSON that is being sent to the web hook, you can create a dummy web hook in the website postcatcher.in
The below screen shot shows the JSON that is received by the dummy web hook when a query is sent to FullContact for a particular email id. The screen shot is not that clear but it just shows the JSON for the email id.

At our service’s side, that is, at the webhook’s side, we only need to de-serialize the received
JSON stream into the corresponding class and work with it as we want to.
Other useful links to better understand this article
The above JSON sent by Full Contact contain two parts, one is “result” and other is “webhookId”. The result tag contains the JSON corresponding to the email id (i.e., corresponding to a contact). The other part, webhookId, contains the id that we pass in the URL. It is sent back as it is.
Tutorial to create a REST Service
For tutorial on how to create a REST Service, refer to this. Hope this was helpful to you. Feel free to comment or submit any corrections required to the above article.
