
ASP.NET Repeater with jQuery Dialog Popup
Introduction
This blog will take you through the steps to create a ASP.NET Repeater and show the details of a particular row on jQuery Dialog popup.
Background
I was quite a bit into the Repeater control, when I wrote ASP.NET Repeater with jQuery Slider. It is a very useful control to repeat items with well formatted HTML designs. While going through forums, I found members asking questions on opening a popup from the Repeater Row and show details inside that. So, I thought of implementing this with jQuery UI Dialog. Later, I will come up with other techniques to do this task.
Let’s Start !!!
Step 1: Add ASP.NET Repeater Control on aspx Page
We will show the following details for some demo Employees on Repeater.
- Employee Id
- Name
- Location
Let’s see how the design will look like. I will explain different parts of the ASP.NET Repeater.
HeaderTemplate
So, inside the HeaderTemplate, I have defined the table and the header rows with Column Names.
<HeaderTemplate>
<table id="tblEmployeeDetails"
style="border: 1px solid; margin-left: auto; margin-right: auto;">
<tr>
<th>
Employee Id
</th>
<th>
Name
</th>
<th>
Location
</th>
<th>
Pop
</th>
</tr>
</HeaderTemplate>
ItemTemplate
Then in ItemTemplate, the data rows are defined with proper Label Tags to hold the column values inside table data (td). The labels are getting values by Eval expressions.
For instance - Text='<%# Eval("EmployeeId") %>' binds the EmployeeId to the Label's Text..
<ItemTemplate>
<tr>
<td bgcolor="#CCFFCC">
<asp:Label runat="server" ID="lblEmployeeId"
Text='<%# Eval("EmployeeId") %>' />
</td>
<td bgcolor="#CCFFCC">
<asp:Label runat="server" ID="lblName"
Text='<%# Eval("Name") %>' />
</td>
<td bgcolor="#CCFFCC">
<asp:Label runat="server" ID="lblLocation"
Text='<%# Eval("Location") %>' />
</td>
<td bgcolor="#CCFFCC">
<asp:ImageButton ID="imbShowDetails" class="imgButton" Height="50"
runat="server" ImageUrl="images/popup.png" />
</td>
</tr>
</ItemTemplate>
AlternatingItemTemplate
AlternatingItemTemplate is used so that alternate rows can be displayed differently. The same columns are copied but don’t have bgcolor added to them.
<AlternatingItemTemplate>
<tr>
<td>
<asp:Label runat="server" ID="lblEmployeeId"
Text='<%# Eval("EmployeeId") %>' />
</td>
<td>
<asp:Label runat="server" ID="lblName"
Text='<%# Eval("Name") %>' />
</td>
<td>
<asp:Label runat="server" ID="lblLocation"
Text='<%# Eval("Location") %>' />
</td>
<td bgcolor="#CCFFCC">
<asp:ImageButton ID="imbShowDetails" class="imgButton" Height="50"
runat="server" ImageUrl="images/popup.png" />
</td>
</tr>
</AlternatingItemTemplate>
FooterTemplate
Last, but not the least, inside FooterTemplate, we will close the table.
<FooterTemplate>
</table>
</FooterTemplate>
For the whole code, download the project from the link given at the top of this blog post.
Step 2: Bind Repeater from Code Behind
Pretty simple. Inside BindEmployees(), we are just creating a DataTable with required columns and adding some demo records.
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
BindEmployees();
}
}
private void BindEmployees()
{
DataTable dtEmployees = new DataTable();
dtEmployees.Columns.Add("Name", typeof(string));
dtEmployees.Columns.Add("EmployeeId", typeof(int));
dtEmployees.Columns.Add("Location", typeof(string));
dtEmployees.Rows.Add("Nirmal Hota", 1, "Bhubaneswar");
dtEmployees.Rows.Add("Debasis Behera", 2, "Bengaluru");
dtEmployees.Rows.Add("Sujeet Singh", 3, "New Delhi");
dtEmployees.Rows.Add("Ashutosh Sahu", 4, "Mangalore");
dtEmployees.Rows.Add("Kabi Sahoo", 5, "Gurgaon");
rptEmployees.DataSource = dtEmployees;
rptEmployees.DataBind();
}
Step 3: Design the Dialog Popup Div
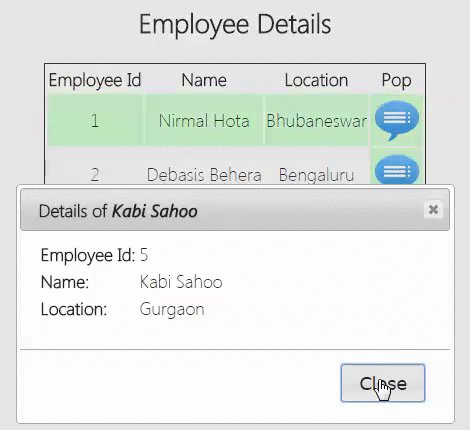
We will design a very simple table to show the details of a particular row on ImageButton Click Event. Below is the HTML of the popup div.
<div id="popupdiv" style="display: none">
<table>
<tbody>
<tr>
<td>
<label class="label">
Employee Id:</label>
</td>
<td>
<label id="lblEmpId">
</label>
</td>
</tr>
<tr>
<td>
<label class="label">
Name:</label>
</td>
<td>
<label id="lblEmpName">
</label>
</td>
</tr>
<tr>
<td>
<label class="label">
Location:</label>
</td>
<td>
<label id="lblEmpLocation">
</label>
</td>
</tr>
</tbody>
</table>
</div>
NOTE: The highlighted labels will be populated with the row values when you click the popup image. We will explore more about this in the next step.
Step 4 : Define ImageButton Click Event for the Dialog
Prerequisites
Going further, we will be adding jQuery codes. So, we need jQuery reference. As we will deal with jQuery Dialog, we also need jQueryUI reference. Below are the references we need to add to our page.
<link type="text/css" rel="stylesheet"
href="http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css" />
<script type="text/javascript"
src="http://code.jquery.com/jquery-1.8.2.js"></script>
<script type="text/javascript"
src="http://code.jquery.com/ui/1.10.3/jquery-ui.js"></script>
Now we are ready for the click event of ImageButton. Let’s start writing.
Define Click Event for all ImageButtons
First of all, we need to attach click events for all the ImageButtons rendered on Repeater rows. To do that, we will select all the ImageButtons having a common class .imgButton inside the Employees Table that is tblEmployeeDetails. So, the selector will be…
$('#tblEmployeeDetails .imgButton')
This will select all the ImageButtons inside the Employees table.
Now, attach click event to it as given below:
$('#tblEmployeeDetails .imgButton').click(function () {
});
Get the Current Row where Image is Clicked
See the picture below which shows the rendered HTML for the Repeater.

Repeater HTML Rendered on Browser
So, let’s get the parent “tr” of the ImageButton first so that later we can access all the values inside it as shown above. To get the parent tr, we will use .parents with selector “tr”. See the code below:
$('#tblEmployeeDetails .imgButton').click(function () {
var currentRow = $(this).parents("tr");
});
Find the Row Values
Now this is very easy. We just need to find the values by the id of labels. I have use .find with proper selector. The selector is formed with the help of Attribute Contains Selector [name*=”value”]. That is because:
$('#tblEmployeeDetails .imgButton').click(function () {
var currentRow = $(this).parents("tr");
var empId = currentRow.find("span[id*='lblEmployeeId']").text();
var empName = currentRow.find("span[id*='lblName']").text();
var empLocation = currentRow.find("span[id*='lblLocation']").text();
});
Open the Dialog
Just need to call jQuery dialog Event for the div popupdiv.
$('#tblEmployeeDetails .imgButton').click(function () {
var currentRow = $(this).parents("tr");
var empId = currentRow.find("span[id*='lblEmployeeId']").text();
var empName = currentRow.find("span[id*='lblName']").text();
var empLocation = currentRow.find("span[id*='lblLocation']").text();
$("#lblEmpId").text(empId);
$("#lblEmpName").text(empName);
$("#lblEmpLocation").text(empLocation);
$("#popupdiv").dialog({
title: "Details of <em>" + empName + "</em>",
width: 430,
height: 240,
modal: true,
buttons: {
Close: function () {
$(this).dialog('close');
}
}
});
return false;
});
Notes
- Line 16: Here to make the
empName italics, I have assigned em tags. But HTML tags are not supported in dialog title. To support that, I have added one prototype as given below, which will just assign the title text to the title html.
$.widget('ui.dialog', jQuery.extend({}, jQuery.ui.dialog.prototype, {
_title: function (titleBar) {
titleBar.html(this.options.title || ' ');
}
}));
- Line 27: We are returning
false, otherwise page will post back and the modal will play hide and seek. :)
Conclusion
Uff !!! So much code. Let me know, if you liked the blog or not. Should you have any questions or need any help, please feel free to add a comment below or contact me. I will reply and together, we will resolve issues.
Don’t forget to share this post with your friends and colleagues. You just need to click share buttons displayed below.
Happy coding !!! :)
CodeProject


